アフィリエイト|簡単!A8ネット 広告の見つけ方から設置|はてなブログ

数ある中から当ブログを訪問していただきありがとうございます
この記事では
アフィリエイトASPであるA8.net(A8ネット)の広告の申請から広告の貼り付け方について画像を使い分かり易く解説しています
- アフィリエイト初心者である
- A8ネットの使い方を知りたい
- はてなブログに広告を設置する方法がしりたい
A8.netとは
A8.netはアフィリエイト広告を扱っているサービスの大手で、アフィリエイトをするなら絶対に登録しておきたいASPのひとつです
審査なし・無料登録でアフィリエイトをすぐに始めることができます
主婦ブロガー・サラリーマン・学生の副業のなど広告収入が目的であれば
登録して損はありません
こちらの記事から登録の仕方など詳しく解説しています
広告案件の見つけ方
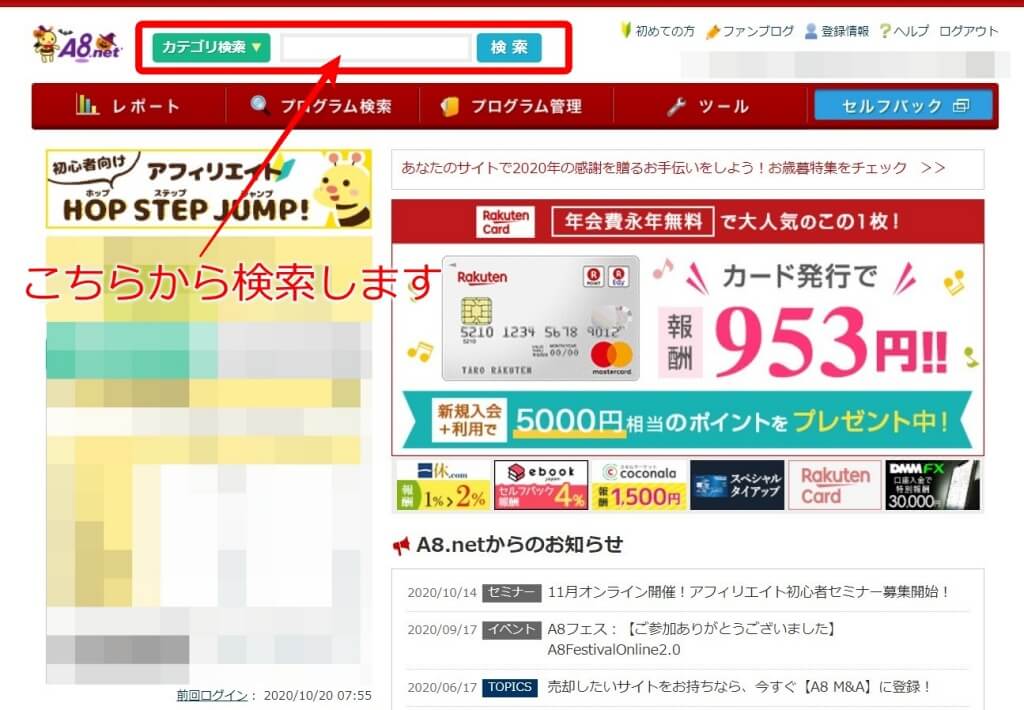
- トップ画面上部の検索欄から検索ワードを入力します
自分のサイトにあったカテゴリを検索するといいでしょう

- 今回は『オンライン』というワードから検索してみます

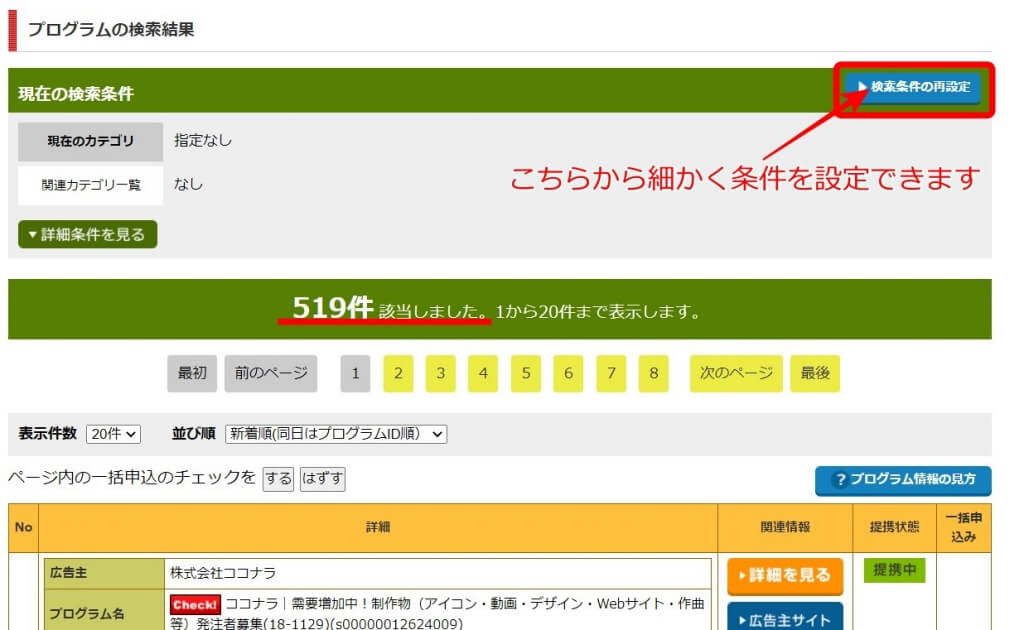
- 『オンライン』というワードの結果は『519件』でした
ただ519件は非常に多いので追加条件をつけて検索します - 右上の検索条件の再設定をクリックします

- 絞り込み条件は大きく分けて2つ
- 『カテゴリ』『条件面』
- 今回の追加条件はカテゴリの中の
『仕事情報』『学び・資格』『Webサービス』だけを表示するように条件をつけました

- 条件に合った広告の一覧が表示されますので
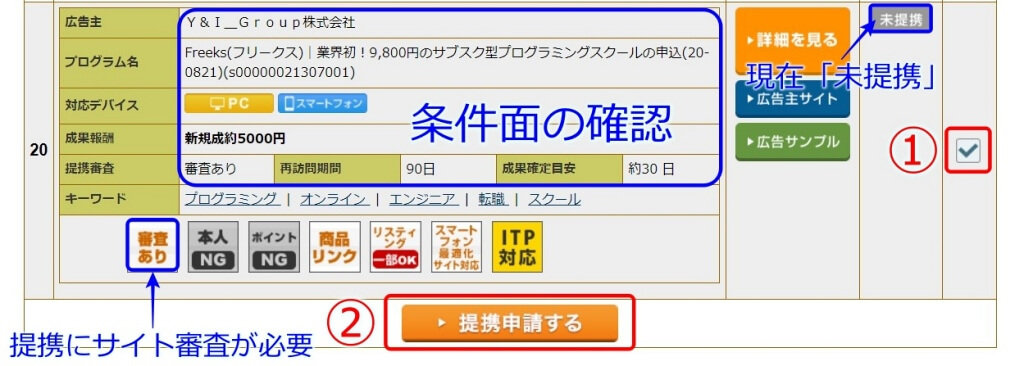
『広告の内容』『条件面』を確認しながら告知したい広告を探しましょう

- 条件面を確認して告知したい広告が決まったら広告主と提携しましょう
提携するには審査が必要な場合・審査がいらない場合とあります
下の画像の様に確認しましょう※今回は審査ありを選択します - 提携申請するには①に☑チェックを入れます
- ②提携申請するをクリックします

- 確認画面に移ります
- ※①複数サイトを持っている場合、サイトを追加していればアピールサイトから審査してもらうサイトを選ぶことができます
広告と近いカテゴリのサイトを選んだ方が審査が通り易くなります - ②提携申請をするをクリックします

- 申請の確認画面が表示されて完了です
- 審査には時間がかかります※かかる時間は広告主によって様々

- 審査が終わったら登録したメールアドレス宛に審査結果が通知されます
※審査が否認された場合、自分のサイトを手直しして再度申請しましょう

広告の貼り方
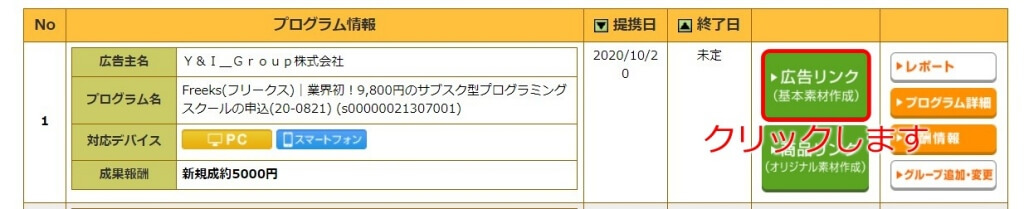
- 提携中の広告から貼り付けたい広告を選びます
- ①プログラム管理をクリックします
- ②参加中プログラムをクリックします

- 広告リンクをクリックします

- 広告リンク生成に移ります
- 複数サイトを登録している場合は告知を貼り付ける掲載サイトを選びましょう
※掲載サイトを選ぶ理由は結果に対して検証する為です

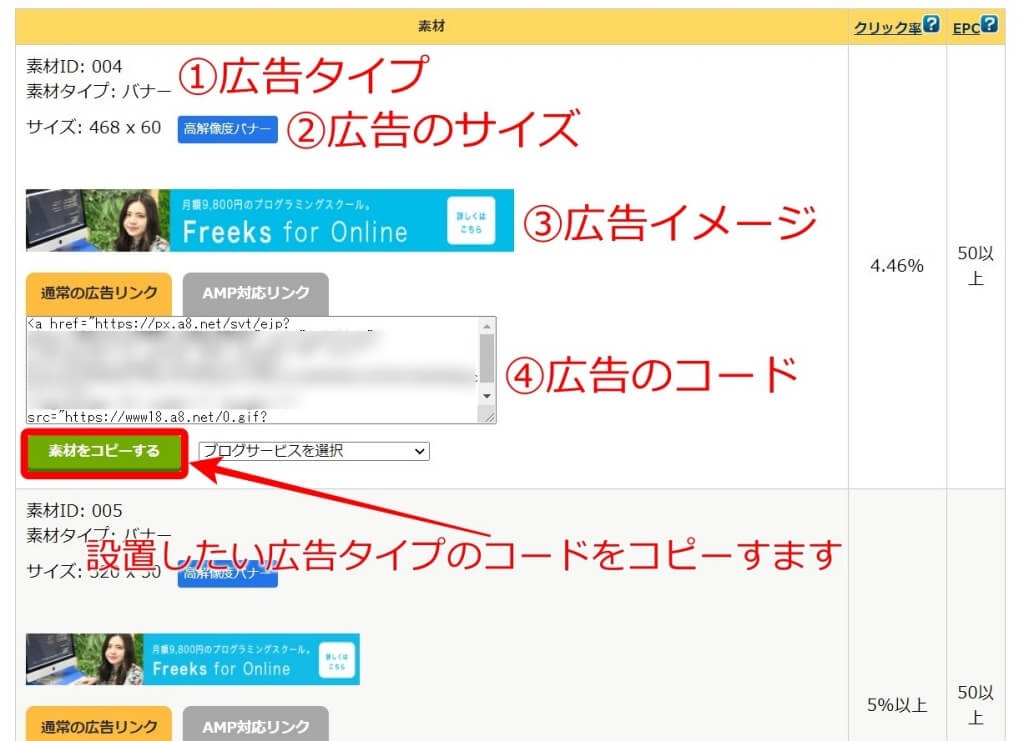
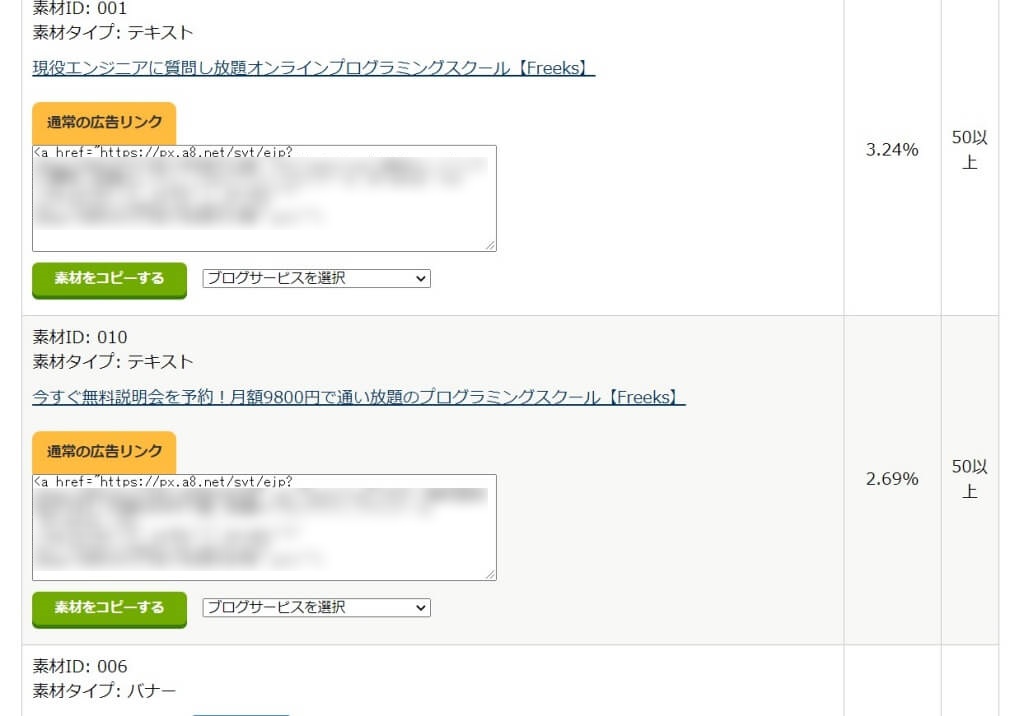
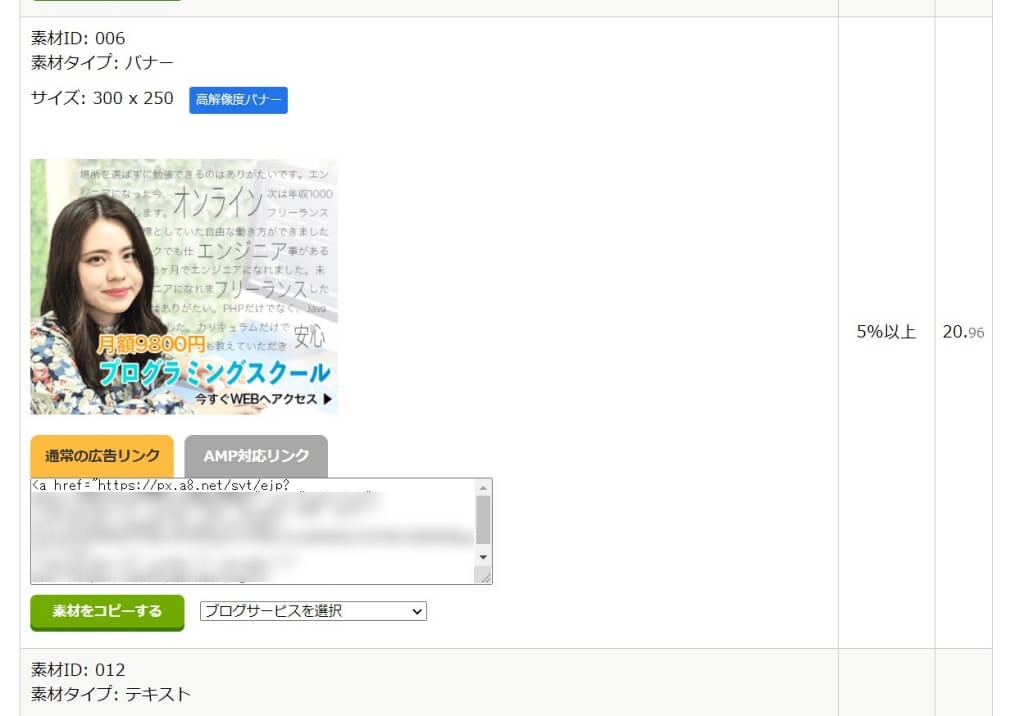
- 広告の種類(バナータイプ・テキストタイプ)・サイズ・イメージを見て選びます
- 貼り付けたい広告が見つかったら素材をコピーするをクリックします



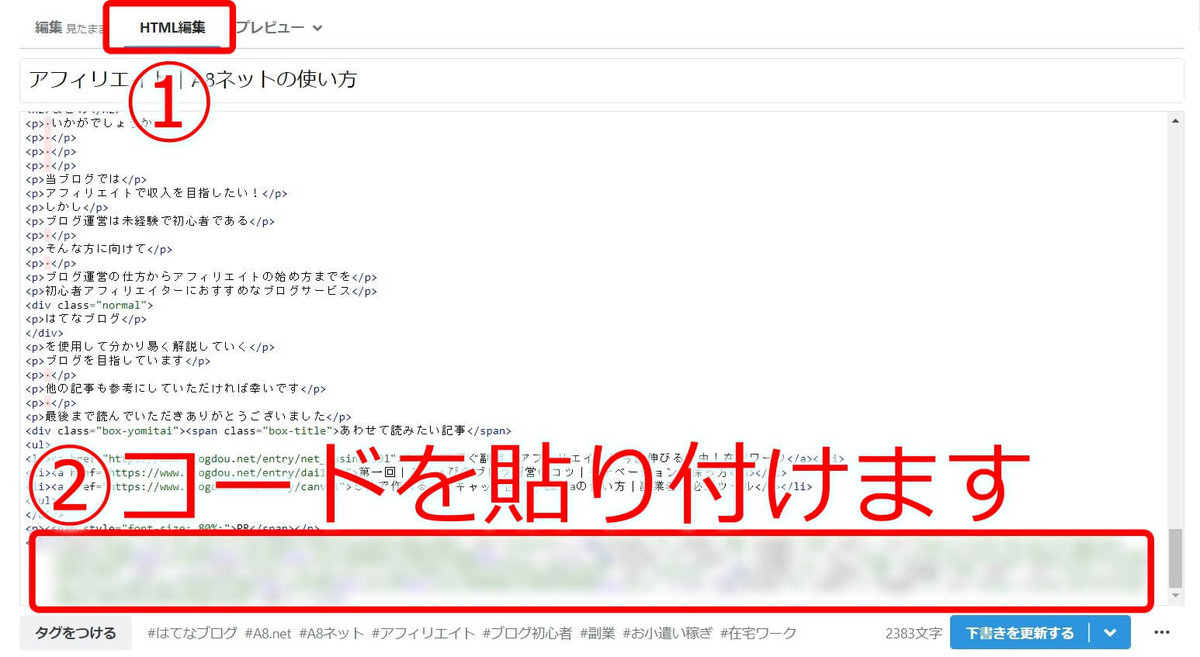
- はてなブログ記事に広告の貼り付け方は①HTML編集をクリックします
- ②貼り付けたい位置にコードを貼り付けます

あとは本文などで引き付けるコメントを書いたら完了です
訪問者が広告をクリックして条件(購入・登録など)を達成すれば広告主から報酬が支払われます
先ずは報酬達成よりもいかに広告をクリックしてもらえるかを考えながら実践していきましょう
目に留まるキャッチフレーズはこちら
まとめ
いかがでしょうか
A8ネットは広告数が非常に多く
自分のサイトにあった広告が見つかるはずです
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
結果に繋げる最短距離 ノウハウはここから
はてな無料|おしゃれなヘッダー画像の作り方|設置も簡単

数ある中から当ブログを訪問していただきありがとうございます
この記事では
はてなブログのヘッダー画像の作り方から設置の仕方まで
画像を使い分かり易く解説しています
- ヘッダー画像を作りたい
- ヘッダー画像を設置したい
- はてなブログの設置方法をしりたい
- CSSでヘッダー画像を適正に表示させたい
ヘッダー画像はサイトの顔であり看板ですよね
おしゃれにデザインしたいと思われる方が多いのではないでしょうか
しかし
ヘッダー画像を設置した際、ブロガーさんに様々な試練が訪れる場合があります
- 無駄な余白が出来る
- ヘッダー画像が見切れている
- タイトルとデザインが被って見にくくなる
など
いくつかのトラブルを回避できるように今回まとめてみました
まとめていく中で参考にさせていただいた記事はこちら
この記事がヘッダー画像トラブルに時間をとられる被害が少なくなれば幸いです
ヘッダー画像の作成

まずはヘッダー画像を用意しましょう
今回は『Canva』を使ってヘッダー画像を作成します
短時間でプロ並みのデザインで作成できる使いやすいデザイン作成ツールになります
Canvaについて詳しい解説はこちらの記事から
- デザインを作成をクリックします
- +カスタムサイズをクリックします

- はてなブログの適正サイズは【横1000px 縦200px】となります
- ①1000
- ②200
- pxを選択します
- 新しいデザインを作成をクリックします

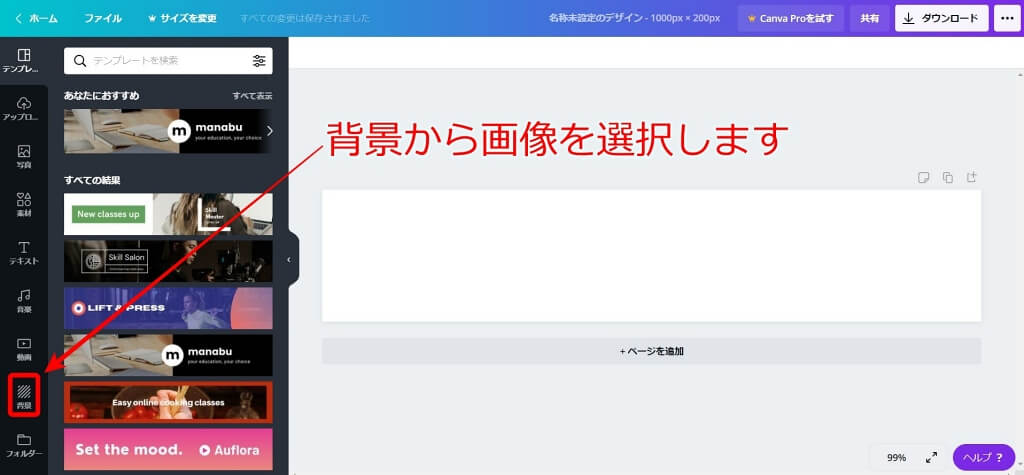
- 背景から画像を選択します

- 気に入った画像をクリックします

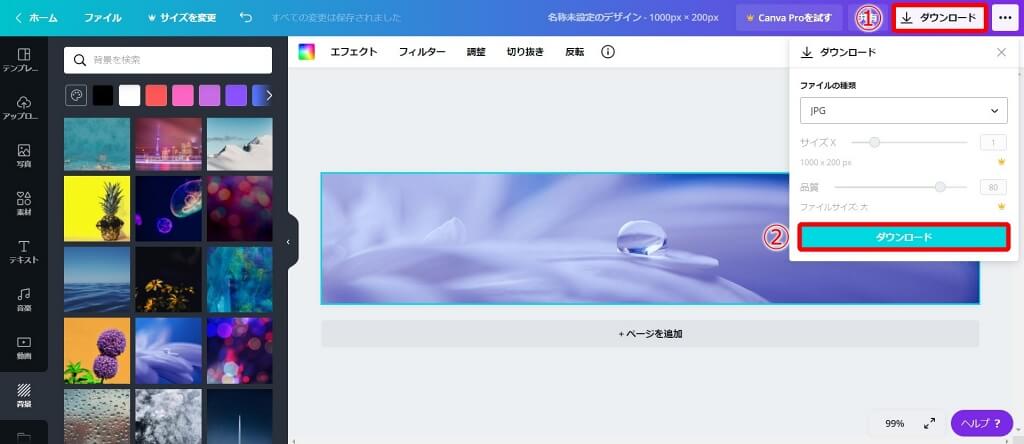
- ダウンロードします

はてなブログの設置方法
ヘッダー画像をはてなブログに設置します
- 【デザイン】⇒①【カスタマイズ】⇒②【ヘッダ】
- ③ファイルを選択から画像をアップロードします
- ④画像とテキストを表示に☑チェックを入れます
- 変更を保存するをクリックします

- ヘッダー画像が変わりました
- 左右に余計な余白がありブログデザインとは合いませんので解決します

設置した画像の左右に余白ができた場合の解決法
ブログデザインによっては気持ち悪い余白ですよね
早速解決していきましょう
※CSSコードを使いますので予めバックアップを取ることをお勧めします

ヘッダー画像をデザイン⇒カスタマイズ⇒ヘッダーから設置している場合
先ずは解除しましょう
- 【デザイン】⇒【カスタマイズ】⇒【ヘッダ】
- ①画像を外すをクリックします
- ②変更を保存するをクリックします
- 次は画像のURLを調べます

画像のURLの調べ方
先ほどアップロードしたヘッダー画像のURLを調べます
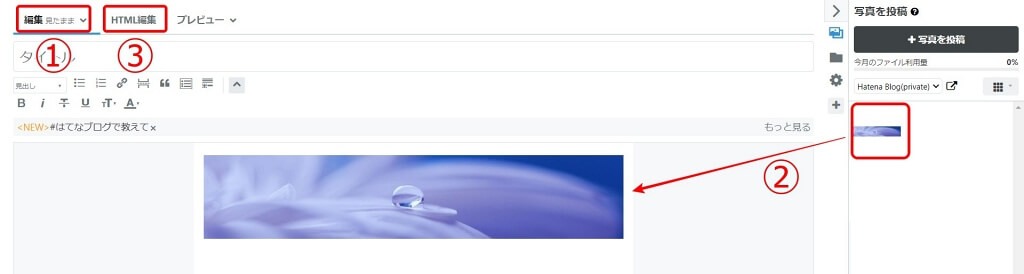
- 記事を書くをクリックします

- 編集見たままの画面で
- 写真を投稿を選んで先ほどのヘッダー画像を貼り付けます
- HTML編集をクリックします

- URLをコピーします
【”https://~.jpg”】青色の部分をコピー

余白の解決方法
下記のCSSコードに
先ほどコピーしたURLを挿入して
はてなブログのデザインCSSに追加します
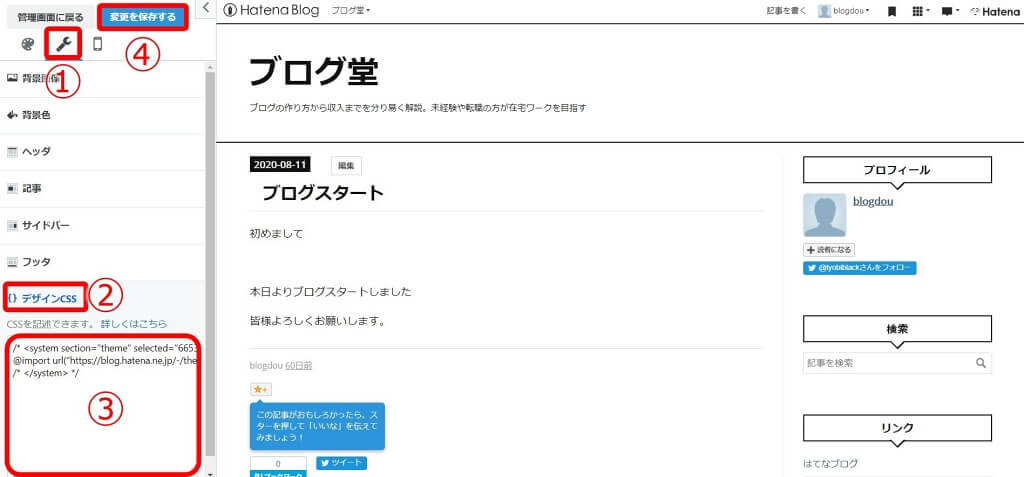
- ①【デザイン】⇒【カスタマイズ】
- ②{}デザインCSSをクリックします
- ③先ほどのCSSコードを追加します
※最初から書いてあるコードは消さずに下に追記してください - 変更を保存するをクリックします
- ブログを確認してみましょう


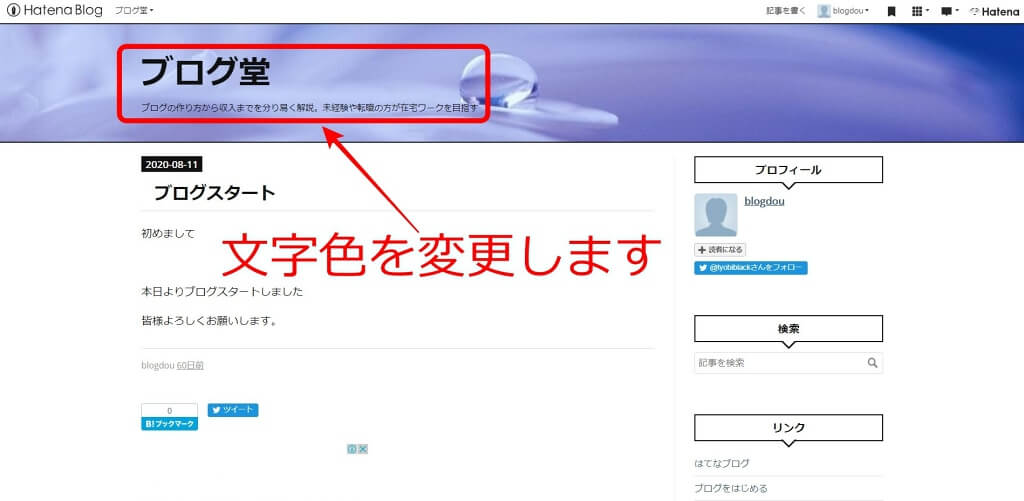
ブログタイトル文字の色を変更する方法
次はブログタイトルの文字色を変える方法です
※CSSコードを使いますので予めバックアップを取ることをお勧めします
こちらからカラーコードを取得できます

下記のCSSコードをコピーして
はてなブログのデザインCSSに追加します
- タイトルと説明文それぞれ色指定ができます
- 指定方法は『#〇〇〇〇〇〇』を変えるだけです
- 【デザイン】⇒【カスタマイズ】
- {}デザインCSSをクリックします
- CSSコードを追加します
- 変更を保存するをクリックします
- ブログを確認してみましょう


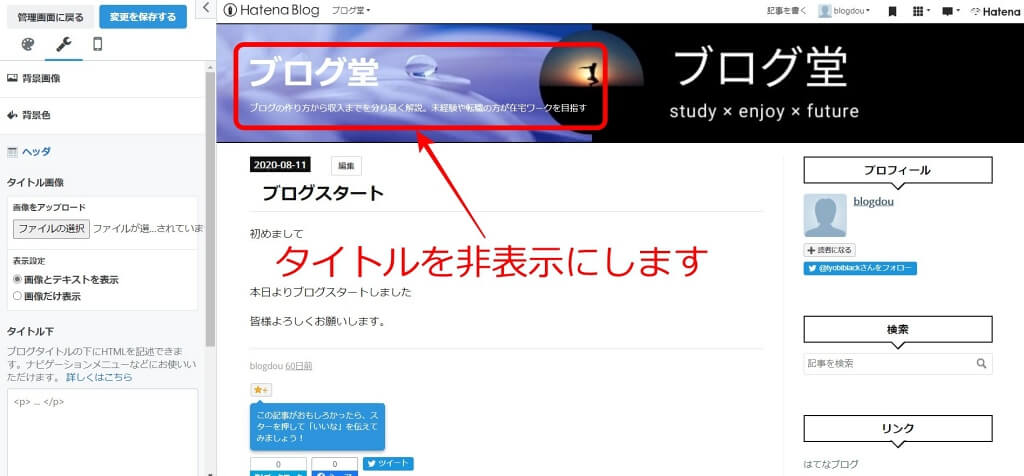
ブログタイトルを非表示にする方法
次はタイトルまでデザインした画像を用意した場合、元のタイトルを表示しないようにする方法です
※間違ってもブログ設定のタイトルや説明文を消さないようにしてください
※タイトルや説明文を消すとアクセス数に関わってきます
※CSSコードを使いますので予めバックアップを取ることをお勧めします

下記のCSSコードをコピーして
はてなブログのデザインCSSに追加します
- 【デザイン】⇒【カスタマイズ】
- {}デザインCSSをクリックします
- CSSコードを追加します
- 変更を保存するをクリックします
- ブログを確認してみましょう

ヘッダー画像が見切れた場合の解決法
せっかくのヘッダー画像が見切れてしまいました
横の余白部分を補うため画像を拡大させたことによるものです

先ほどの余白を無くすCSSコードに1コード追加します
下記のCSSコードをコピーして
はてなブログのデザインCSSに追加します
- 【デザイン】⇒【カスタマイズ】
- {}デザインCSSをクリックします
- CSSコードを追加します
- 変更を保存するをクリックします
- ブログを確認してみましょう


まとめ
いかがでしょうか
意外と思い通りにならないものですね
0からスタートの方にとってはヘッダー画像だけで数時間取られるのではないでしょうか
ヘッダー画像は大事な要素ですが、あまり時間はかけたくありませんよね
この記事が少しでも時間短縮のお手伝いが出来れば幸いです
おすすめ書籍
ゼロから学べるブログ運営×集客×マネタイズ人気ブロガー養成講座 [ 菅家伸 ]
Canvaデザインブック 無料で使える「クラウド型」のグラフィックツール [ タナカヒロシ ]
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
最後まで読んでいただきありがとうございました
PR
アフィリエイト|A8ネット登録の時のサイト審査なし 5分で完了|初心者におすすめ

数ある中から当ブログを訪問していただきありがとうございます
この記事では
アフィリエイトおすすめASPである、A8.net(A8ネット)の登録の仕方を分り易く解説しています
- アフィリエイト未経験もしくは初心者である
- A8.netの魅力が知りたい
- A8.netの登録方法が知りたい
- すぐにアフィリエイトを始めたい
A8.netはアフィリエイト広告を扱っているサービスの大手で、アフィリエイトをするなら絶対に登録しておきたいASPのひとつです
審査なし・無料登録でアフィリエイトをすぐに始めることができます
主婦ブロガー・サラリーマン・学生の副業のなど広告収入が目的であれば
登録して損はありません
A8.netの魅力
※2020年10月時点
なんといっても登録時のサイト審査がありませんのですぐににアフィリエイトが始められます
広告主の数も21,000社以上あり自分が使いたい広告がきっと見つかります
- 登録時の審査なし
- 広告主の数:21,000件以上
- セルフバック:OK
- 支払い条件:1,000円以上
- 振込手数料:ゆうちょ一律66円 その他銀行110円~770円
- Amazon・楽天市場も扱っている
その他にもセミナーやコンテストなどを開催しておりアフィリエイト満足度は10年連続1位となっております
18歳以上から利用可能なのでサラリーマン・フリーランス・主婦・学生と幅広く多くの方に利用されています
登録の仕方
登録前に必要なもの
- メールアドレス
- 口座情報
- ブログサイト(無くても可)
メールアドレスの取得はこちらの記事を参考にしてください
- 無料会員登録をクリックします

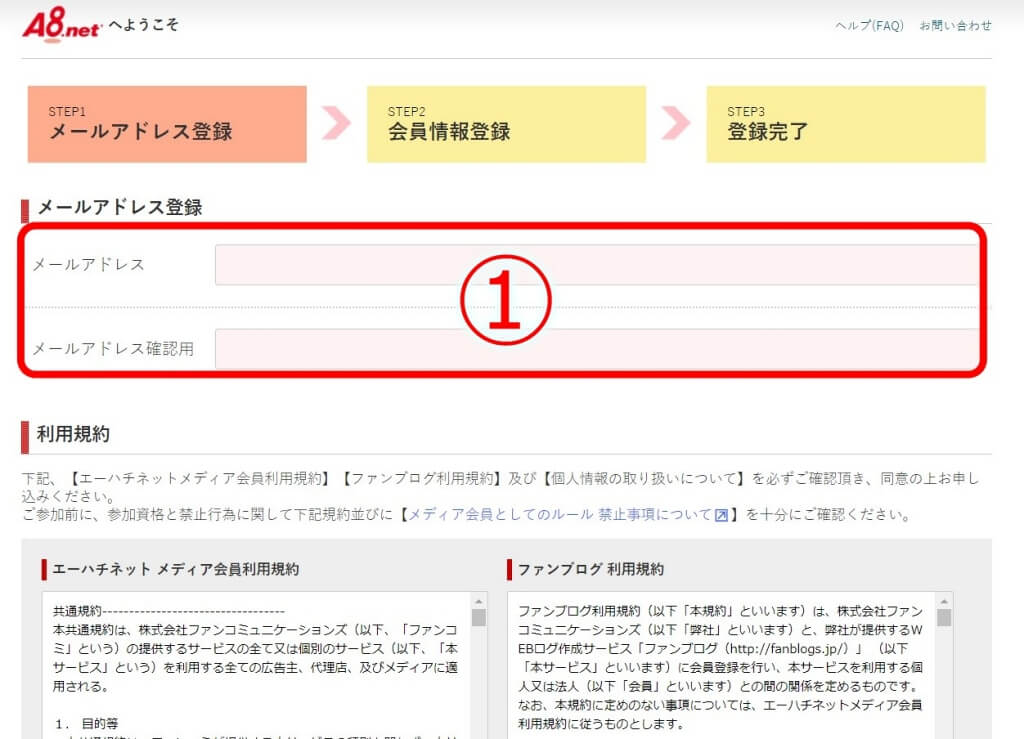
- メールアドレスを入力します
- 利用規約に☑チェックを入れます
- 本人承認に☑チェックを入れます
- 仮登録メールを送信するをクリックします



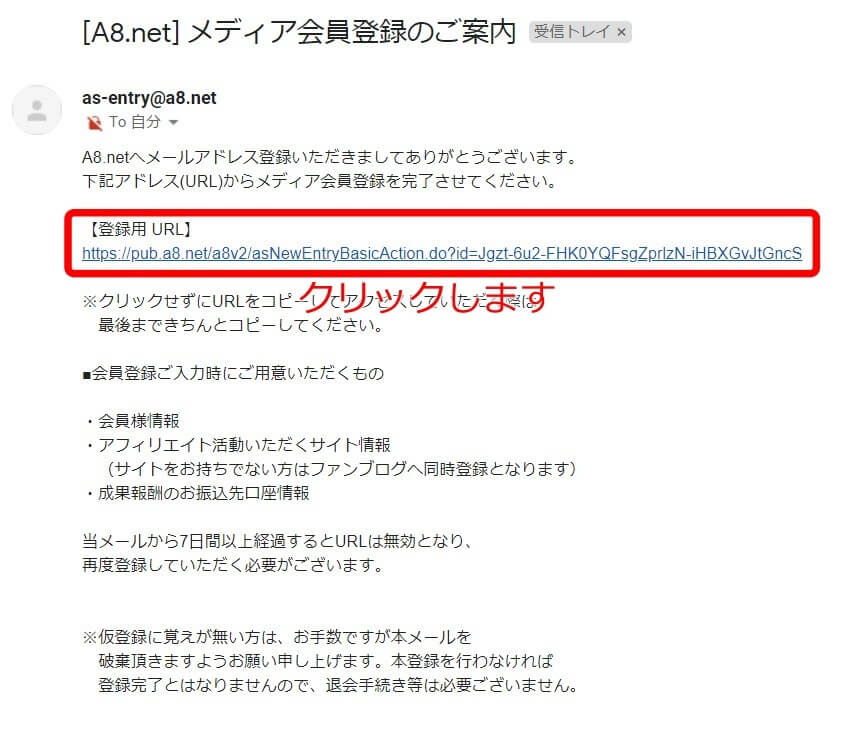
- 登録先のメールにA8.netから1通届いています
- メールの内容の登録用URLをクリックして移動します

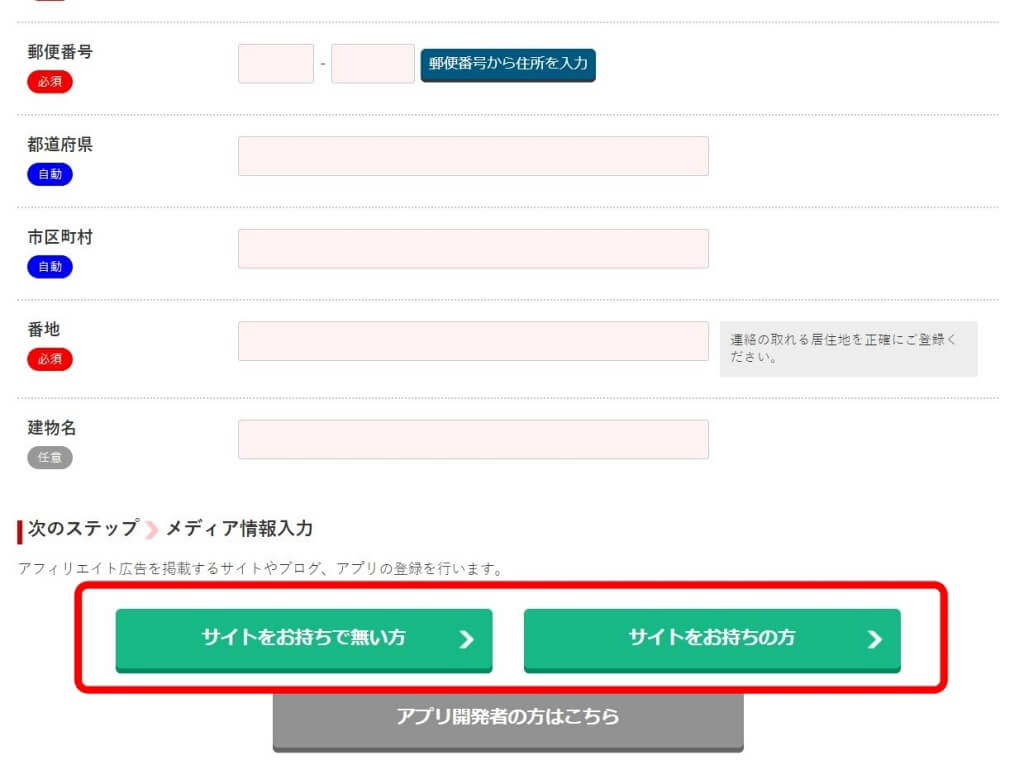
- 個人情報の必須項目を全て入力します
- サイトをお持ちでない方・サイトをお持ちの方どちらかをクリックします


- ①はサイトをお持ちでない方用
- ②はサイトをお持ちの方用
- 入力したら口座情報を登録するをクリックします
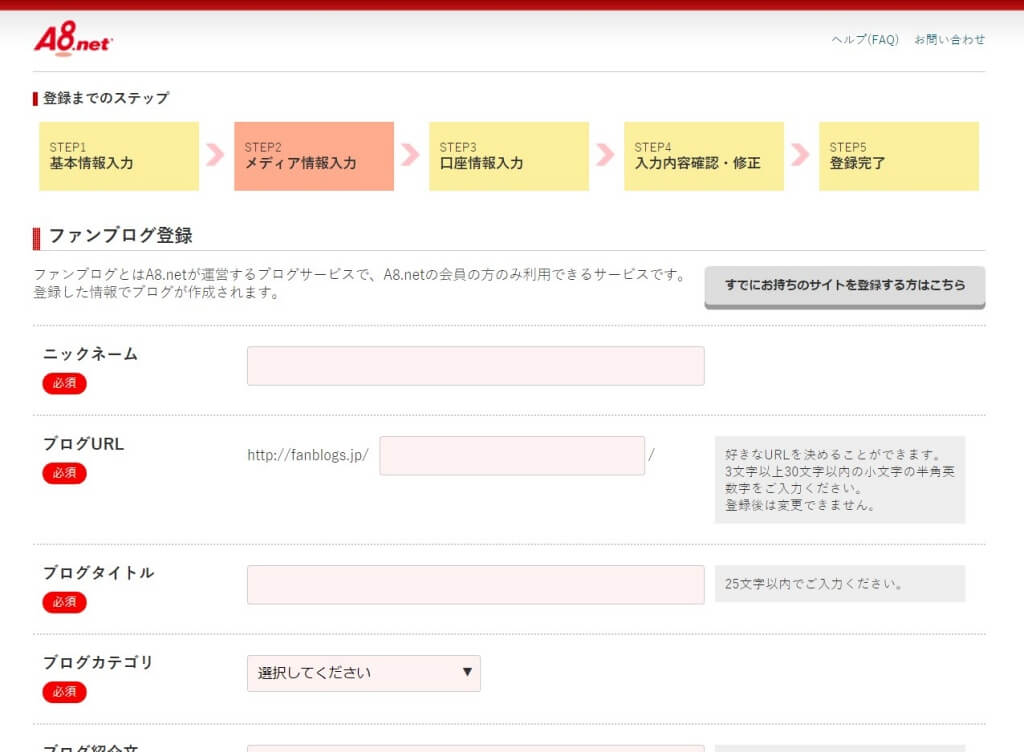
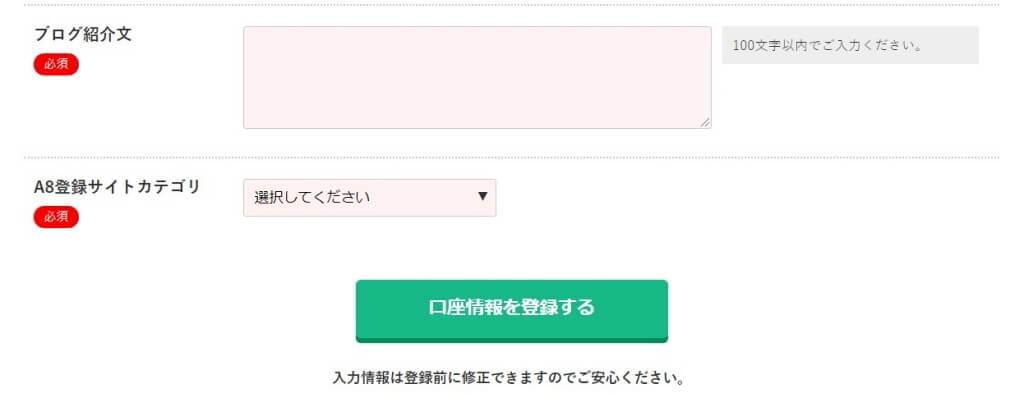
①サイトをお持ちでない方用


②サイトをお持ちの方用


- 口座情報を入力します
- 最後に入力情報の確認をして登録完了になります

まとめ
アフィリエイト広告を扱っているASPは様々にありますがA8.netは昔から親しまれ数多くのアフィリエイターが今も使っているASPになります
サイト審査で待たされない分いち早くアフィリエイト広告を貼れることが
初心者アフィリエイターのにとって最大のメリットではないでしょうか
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
PR
目の疲れを取る|あずきのチカラ 目もと用 使った感想|癒されたいあなたへ

数ある中から当ブログを訪問していただきありがとうございます
パソコンやスマートフォンで作業したとき、特にブログ記事を書いているときの夜はすごく目が「充血」したり「シパシパ」したり「ショボショボ」したりします。
「あ~、疲れてるなー」って感じたときによく使っているのが
今回紹介する
『あずきのチカラ』目もと用です
『ホットアイマスク』の1種なんですが
5分から10分間、目の上にあてるだけで
柔らかくて温かい蒸気のチカラよるリラックス効果が得られます。
『目の疲れ』が取れていくのが実感できるくらい気持ちいい!!
そんなあずきのチカラを紹介させてください
あずきのチカラ 目もと用
あずきのチカラとは桐灰化学から発売されている温熱ピローです。
5分から10分で目にリラックス効果を与えます


現代社会において『目の疲れ』『眼精疲労』『ドライアイ』など目に対する様々なトラブルワードが増えてきました。
デジタル化が進むにつれて仕方のないことだとは思いますが、寝ているとき以外はずっと使い続けている『目』疲れていないわけがありませんよね
目の疲れに引き起こされる現象
目の疲れをほっておくと・・・・
- パソコン作業を始めると『眠くなる』
- やる気が起きない(モチベーションが中々上がらない)
私も最近気づきました。というか『あずきのチカラ』を使用することでスッキリと目が覚めることが増えて、先ほどの現象がいつのまにか解消されていることに気付きました。
個人的な差はあるとは思いますが、目の疲れを癒すだけではなくリラックス効果による神経系にも効果があるかと思います。
ホットアイマスクならなんでもいいの?
各社から様々な『ホットアイマスク』が発売されています。それでも『あずきのチカラ』を推す理由がちゃんとあります
あずきのチカラのおすすめポイント
- 費用対効果が抜群に良く経済的
- あずきの重みが丁度良い
- ほのかに香るあずきの良さ
- マスクタイプではないので耳にかけなくていい
費用対効果が抜群に良く経済的
繰り返し250回使うことが可能です。量販店などで800円程度で販売されていますので
一回当たり3.2円と非常に安い!!
1日1回なら8か月以上使えます!!
間違いなく3.2円以上の効果が得られます!!
あずきの重みと香りが丁度良い
約150g
重みと香りと優しい温かさが何とも言えない心地よさを生み出しています
※目に当たる部分は窪んで直接押さえつけられることはありません
※目の周りに丁度良い重さが伝わり熱でほぐされます
耳にかけなくていい
他のアイマスクと違って耳にかけたり頭に巻くベルトタイプではありません
あずきの重さで目に乗せるタイプ(安定感もバッチリ)そのまま眠っても問題ありません
完全に横を向いて眠ることは出来ませんが
私があずきのチカラを使うタイミングとして一番良かった、現在も使用しているタイミングは
就寝前に使うことを超おすすめします
理由は
- そのまま眠れる(いつの間にか眠っている)
- 就寝前のスマホを制限できる
- 翌朝が良いスタートを切れる
ついつい見てしまうスマホ画面を完全にシャットアウト!!おそらく副産物の効果はここからかっ!!
あずきのチカラの使い方
使い方は簡単です
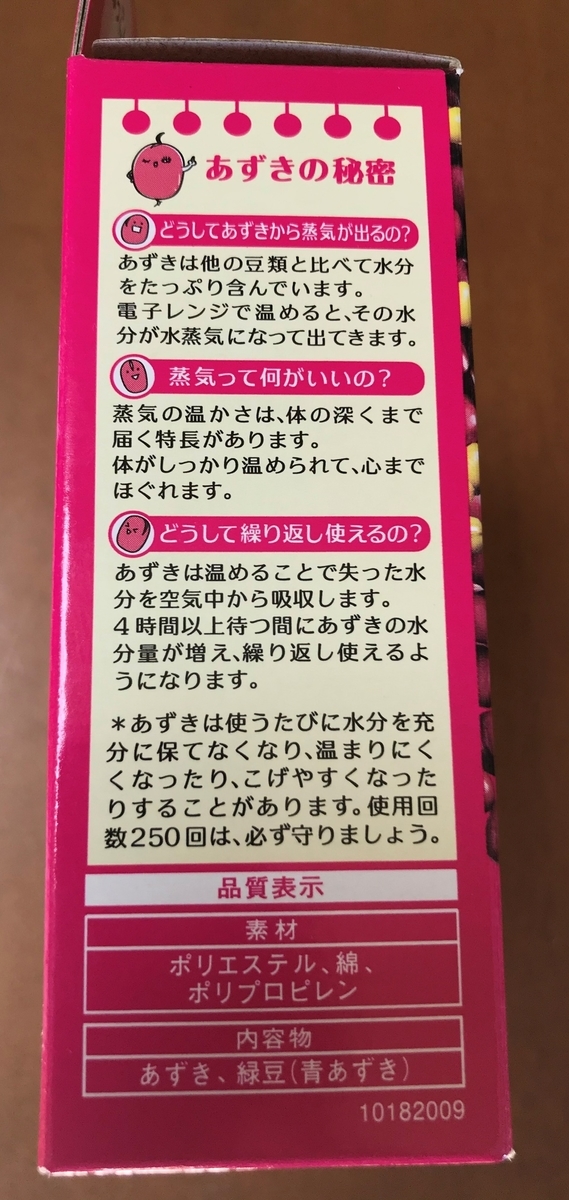
※箱裏面の使用方法を必ず守りましょう

- ビニール袋を破り本体を取り出します
※乾燥剤も一緒に入っているので注意

- 電子レンジで温めます
- 500Wなら40秒
- 600Wなら30秒

- 温めすぎると下記の画像のように『キケン』という文字が出ます※温度が冷えると文字が消えます
- 目の上に置いて癒されましょう
※目の部分は窪んで直接あたることが無いので安心です - あ~、気持ちいい~
- 繰り返し250回使えますので経済的です

他にもあるよ『あずきのチカラ』シリーズ
あずきのチカラシリーズは全部で5種類
<目もと用>
<フェイス蒸し>
<首肩用>
<どこでもベルト用>
<おなか用>
まとめ
いかがでしょうか
私は毎晩使っていてほぼ寝落ちしてしまいます。
翌朝にはスッキリと目が覚めて、一日の良いスタートが切れるようになりました。
ブログ運営などで目を酷使している状況の中、出会えて本当に良かった。
私の中で間違いなく
今年買ってよかった商品の1つです!!
現代社会として目の疲れは間違いなく増加しています。目に不安を覚えている方は是非1度使ってみてはいかがでしょうか。
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
PR
はてなブログ|カード型記事一覧はてなタグの消し方|CSSカスタマイズ

数ある中から当ブログを訪問していただきありがとうございます
この記事では
はてなブログのトップページを記事一覧(カード型アイキャッチ)にしているデザインについて
はてなブログタグを消すデザイン(CSS)を解説します
- 記事一覧でカード型アイキャッチを使っている
- 記事一覧ページの#はてなブログタグの表示を消したい
テーマ『Under Shirt』を使っていますが、はてなブログタグが追加されたことによって記事一覧がタグ表記が多くなり見栄えが悪くなりました
CSSコードを追加する形で#タグの表記を消します
#はてなブログタグ
2020年10月8日よりブログに『#はてなブログタグ』を付けれるようになりました
はてなブログタグについて詳しくはこちらで解説しています
タグ付けすることで自分のブログへの流入窓口が新しく増えることは喜ばしいのですがカード型アイキャッチを使っている場合トップページのデザインが変わってしまいます
通常時の記事一覧

ブログタグ付け時の記事一覧

はてなブログタグを付けると付けた分だけ全部表示されてしまいます
はてなブログタグが表示されると記事タイトルが見えにくくなってユーザビリティも低下してしまいます
はてなブログタグは最大で10個付けることができますのでトップ画面では表示しないようにデザイン設定をします
はてなブログタグを消すCSSコード
下のCSSコードをコピーします
※あらかじめデザインCSSのバックアップを取ることをおすすめします
- 【デザイン】⇒【カスタマイズ】
- {}デザインCSSをクリックします
- CSSコードを追加します
- 変更を保存するをクリックして完了です

まとめ
いかがでしょうか
これで通常通りのトップ画面になりました
はてなブログタグ
新しく追加された機能をフル活用して流入要素を増やしていきましょう
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
PR
ブログ効率化|切り取り&スケッチの使い方|キャプチャツール

数ある中から当ブログを訪問していただきありがとうございます
この記事では
キャプチャ画像の作成からトリミング(切り取り)までできる
Windows10のツール『切り取り&スケッチ』のアプリ操作方法について
画像を使い分かり易く解説していきます
- ペイントツールを使ったキャプチャ画像を作成している方
- キャプチャ画像を簡単に作りたい方
切り取り&スケッチとは
Windows10バージョン1809以降から使えるようになった
画面を画像として保存するツールです
スクショやキャプチャ画像などと言われています
ブログでいうと解説記事に使う画像を作ったりするときに大変便利です
『切り取り&スケッチ』の使い方も簡単なので
Windows10の方は是非使ってみてください
切り取り&スケッチの使い方
起動の仕方
画面をキャプチャ化したい時に
[ Windows ] + [ shift ] + [ S ]で切り抜き&スケッチアプリが起動します

切り抜き範囲の選択
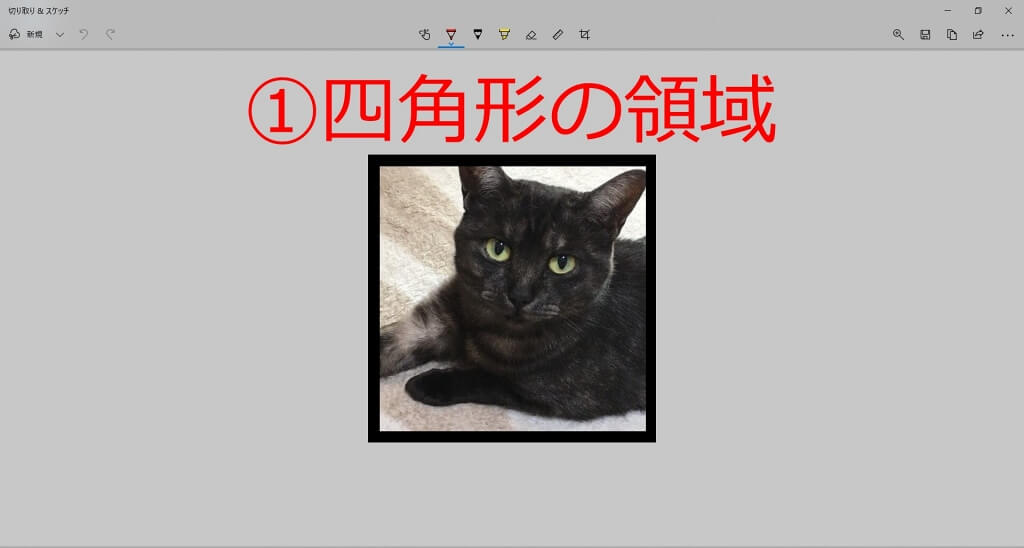
- 四角形の領域
- 自由枠の領域
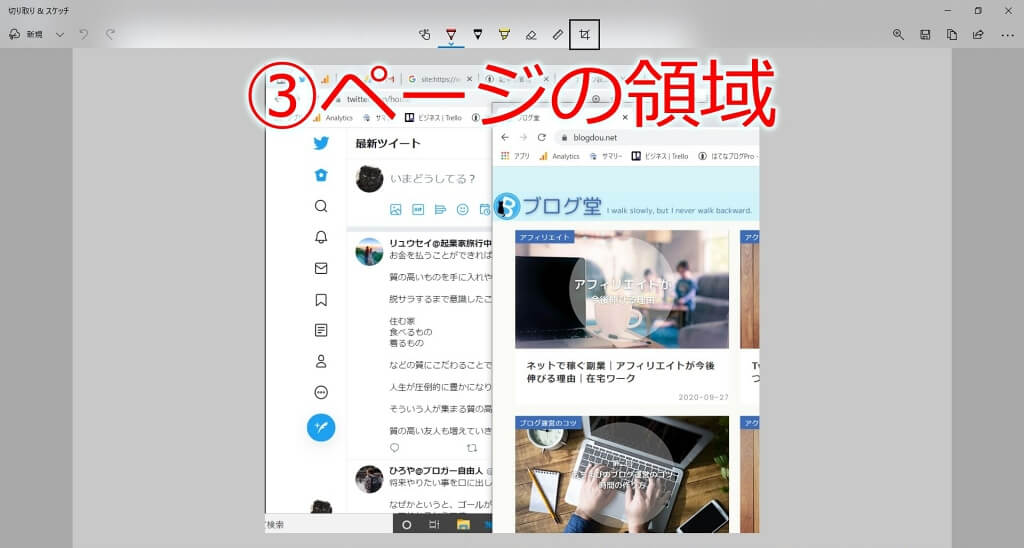
- ページ枠の領域
- 画面全体の領域


①四角形の領域
- 始点と終点で領域を決めます

②自由枠の領域
- マウスで自由に枠を選択できます

③ページ枠の領域
- 選択したページ枠を切り抜きます


④画面全体の領域
- 画面全体の領域になります

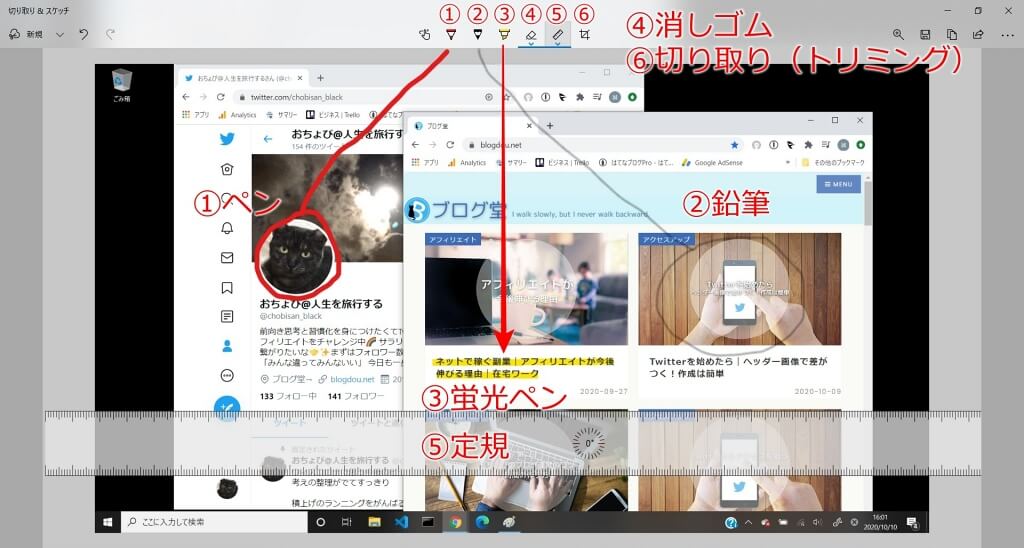
切り取り&スケッチ編集機能
- ペン
色・太さを変更できます - 鉛筆
色・太さを変更できます - 蛍光ペン
色・太さを変更できます - 消しゴム
- 定規・分度器
定規を使ってペンを引くことも可能
マウスのホイールを回すと定規の角度を変えることもできます - 切り取り(トリミング)



最後に保存しましょう
- 画像の場所から保存ができます
- JPG・PNG・GIFで保存できます

まとめ
いかがでしょうか
ブログ以外でも使う機会があると思いますので
覚えておいて損はありません
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
PR
はてなブログタグとは|記事にタグ付けするメリットと使い方

数ある中から当ブログを訪問していただきありがとうございます
はてなブログ記事に新しく
はてなブログタグを付けれるようになりましたが
皆様ご存じでしょうか
まだ始まったばかりで効果は未知数ですが
利用することで自分のサイトへの流入窓口が新しく増えると考えていいと思います
この記事では
はてなタグの説明と使い方を分り易く解説していきます
- はてなブログを利用している
- アクセス数を上げたいと考えている
- はてなタグの使い方が知りたい
はてなタグとは
はてなブログ タグでは、ある言葉についてネット上の意見や感想をさまざまな角度から知ることができます。 はてなブログ・はてなブックマーク等の情報を活用しており、はてなブログをご利用の方も、そうでない方も、自分の興味のある記事を探せます。
出典:はてなブログタグ
2019年11月5日 はてなブログタグ リリースしました
2020年10月8日 ブログ記事にタグを付けれるようになりました
はてなブログタグにできること
- 言葉の解説【タグワードの解説】
- 関連ブログ【タグワードに関連したはてなブログ記事を掲載】
- ネットで話題【タグワードに関連した話題はてなブックマークされた記事を掲載】
今後の開発予定
- 言葉の解説・・・・タグ説明の編集ができるようにする
- 関連ブログ・・・・注目タブを追加予定(※2020年10月18日時点 新着順タブのみ)
タグは付けれるようにはなりましたがまだまだ発展途上の段階だと思います
個人的には【タグ検索】【タグ一覧】【トレンドタグ】などの機能が欲しいです
今後の開発に期待しましょう
はてなブログタグをつけるメリット
- はてなブログタグははてなユーザー以外も利用することができる
- はてなブログの強みであるユーザー同士の横の繋がりが強くなる
結果、自分のブログへの流入窓口が増えアクセスアップが見込めます
はてなタグの使い方
記事にタグのつけ方
タグをつける前にガイドラインをしっかり確認して正しく利用しましょう
2020年10月17日時点 ※タグ付けができるのはPC版のみです
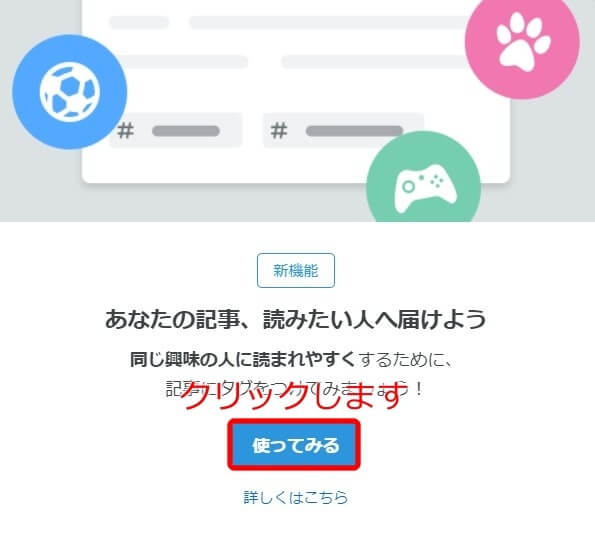
- 記事編集画面の左下にあるタグをつけるをクリックします

- 使ってみるをクリックします

- タグを追加します
※追加できるタグは最大10個まで - 完了するをクリックします

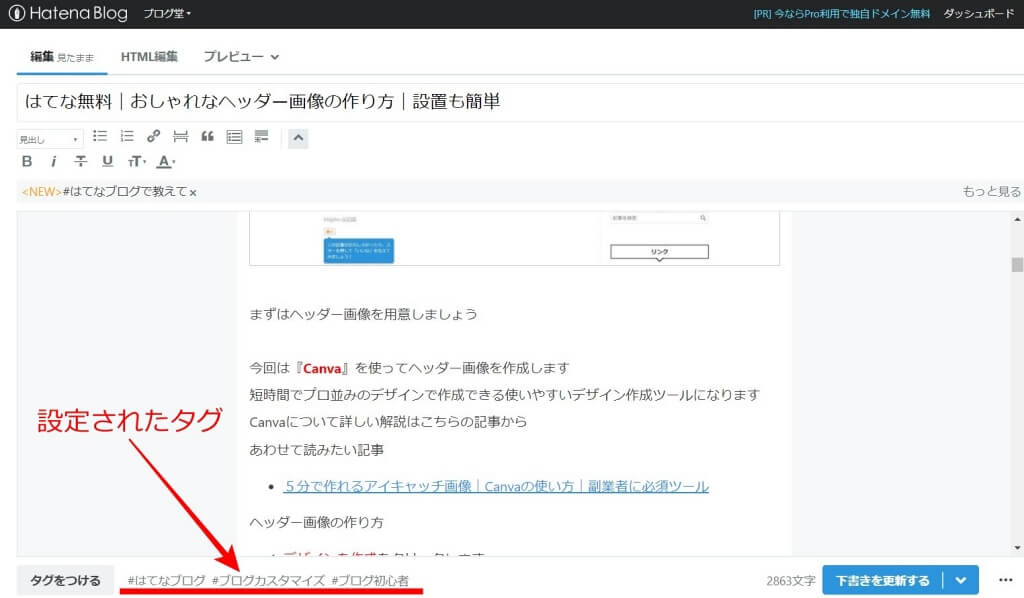
- 編集画面では左下にタグ付けしたタグ名が表示されます

- 投稿した記事は記事最後に表示されます

はてなブログタグの使い方
はてなブログタグは記事のタグをクリックして、はてなブログタグページに行くことができます
はてなブログタグページでは『言葉の意味』『ネットで話題』『関連ブログ』3つのコンテンツから構成されています
『関連ブログ』にタグ付けされたはてなブログ記事が新着順で掲載されます

はてなブログタグの検索の仕方
2020年10月17日時点では検索できる場所はありません
ですが下の画像のようにURLのkeywordの後ろ【keyword/〇〇〇〇】の様に調べたいワードを入れると
タグがあればそのページに行くことができます

まとめ
いかがでしょうか
2020年10月17日の時点では
はてなブログタグを付けられている割合は
4割くらいに感じました
今後の効果に期待してタグ付けを盛り上げていきましょう
まずは過去記事にタグ付けです!!
おすすめマンガ 分かり易くて面白い!!
沈黙のWebライティング Webマーケッター ボーンの激闘 [ 松尾茂起 ]
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
PR
自己肯定感アップ!我が子に合った「ほめ方」がわかる!
伝え方コミュニケーション検定 ![]()
最後まで読んでいただきありがとうございました
2分で完了|はてなグループに登録してアクセスUP|参加の仕方と攻略法

数ある中から当ブログを訪問していただきありがとうございます
この記事では
アクセスアップの仕方、はてなグループに参加する方法について
画像を使い分かり易く解説しています
- アクセス数を増やしたい
- はてなグループに参加する方法が知りたい
- はてなグループの使いかたを知りたい
ブログを立ち上げた序盤はアクセスを稼ぐ事って非常に難しい
しかし
はてなブログには、『はてなグループ』という独自のコミュニティがあり
参加することで序盤でもアクセスを見込むことができるようになります
アフィリエイトブログを『はてなブログ』でしたほうが良いと推す理由がこれになります
是非、積極的に参加して序盤からアクセスを稼いでいきましょう
はてなグループとは
はてなブログ独自のコミュニティです
様々なカテゴリの中からブログを参加(登録)することができてはてなユーザー同士の横のつながりができます
- 公式カテゴリは最大3つ
- 非公式カテゴリは参加に制限はありません
参加することで様々な効果が得られます
効果その1. 記事一覧に投稿記事が掲載される
公式カテゴリの場合3つ参加できますので3か所に投稿した記事が掲載されます
多くのはてなユーザーに無料で自分の記事の宣伝ができます
効果その2. はてなユーザーが記事を読みに来る
はてなグループは「はてなスター」「はてなブックマーク」の効果により活性化され常に賑わっています
多くのはてなユーザー活動されていますので、はてなグループからの流入が期待できます
効果その3. 他のユーザーのブログ記事を読むことができる
人気があるカテゴリなら分単位で新しい記事が掲載されていきます
きっと新しい刺激をうけるはずです
効果その4. はてなスターによりモチベーションが上がる
はてなスターはTwitterでいうところの「いいね」です
記事にはてなスターのソーシャルパーツをつけることで参加することができます
※設定方法は後文で解説します
私は読ませ頂いた記事のお礼としてはてなスターを付けています
はてなスターが付くと相手にお知らせとして通知され、受け取った側はそれがモチベーションとなる素晴らしい機能です
効果その5. はてなブックマーク効果で『はてブ砲』というバズり方がある
はてなグループとは別にはてなブックマークというものです
簡単に言うと
皆がブックマークした数が多い記事をはてなブックマーク公式の記事一覧に掲載されます
はてなブックマークはインターネットをしている全ての方が見ることができるます。はてなブックマークに掲載されることが最大にアクセス数を稼ぐ事に繋がります
はてなグループとの関連性
はてなブックマークに掲載されるためには多くのはてなユーザーから記事をブックマークされる必要があります(一定時間に3個以上)
先ずはいつも賑わっているはてなグループに参加することで、はてなユーザーに気付いてもらうことが重要になってきます
はてなグループ参加方法
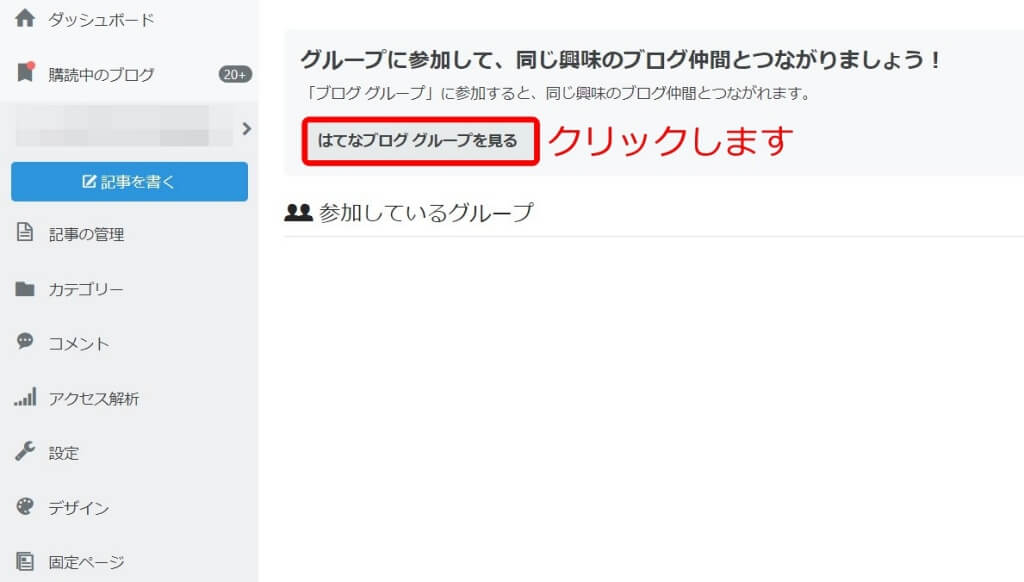
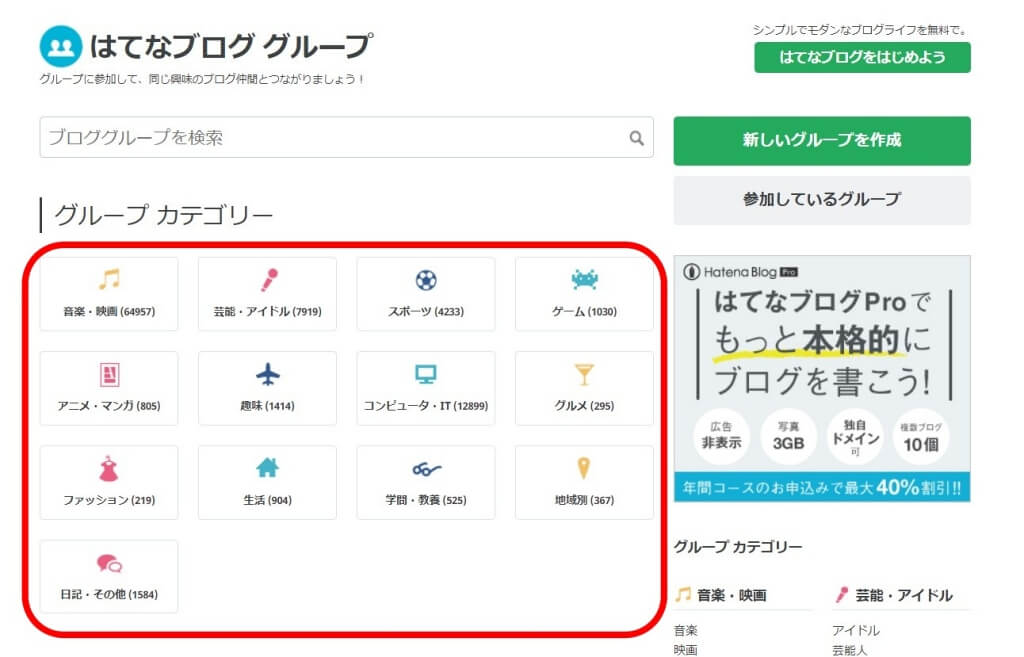
- はてなブログ【設定メニュー】⇒【グループ】をクリックします

- はてなブログ グループを見るをクリックします

- グループカテゴリーから選びます

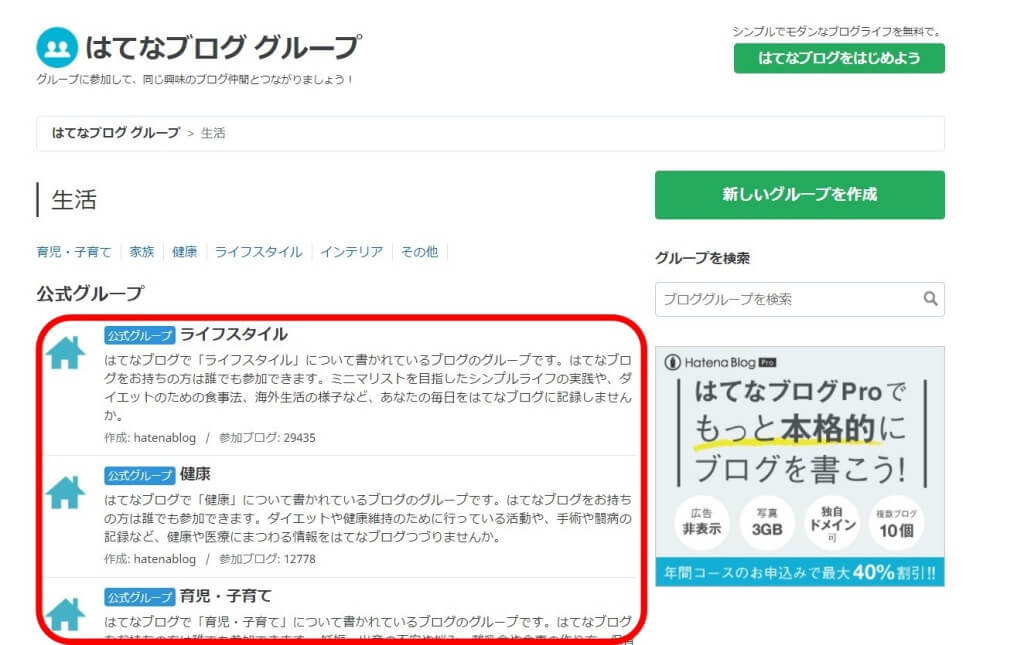
- サブカテゴリから選びます

- 参加ブログの変更・退会をクリックします

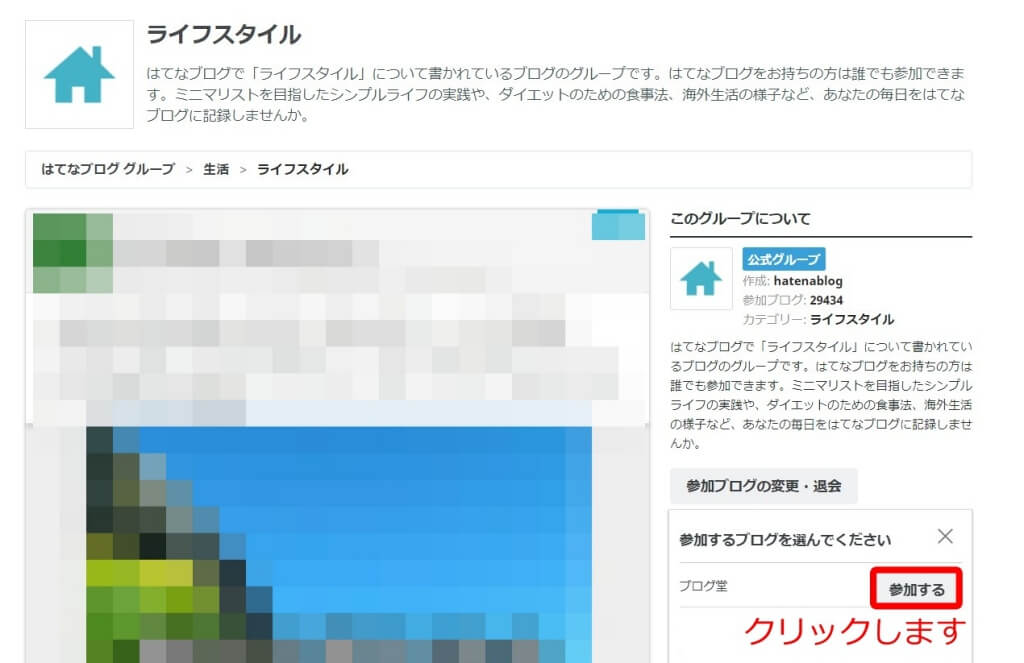
- 参加するをクリックします

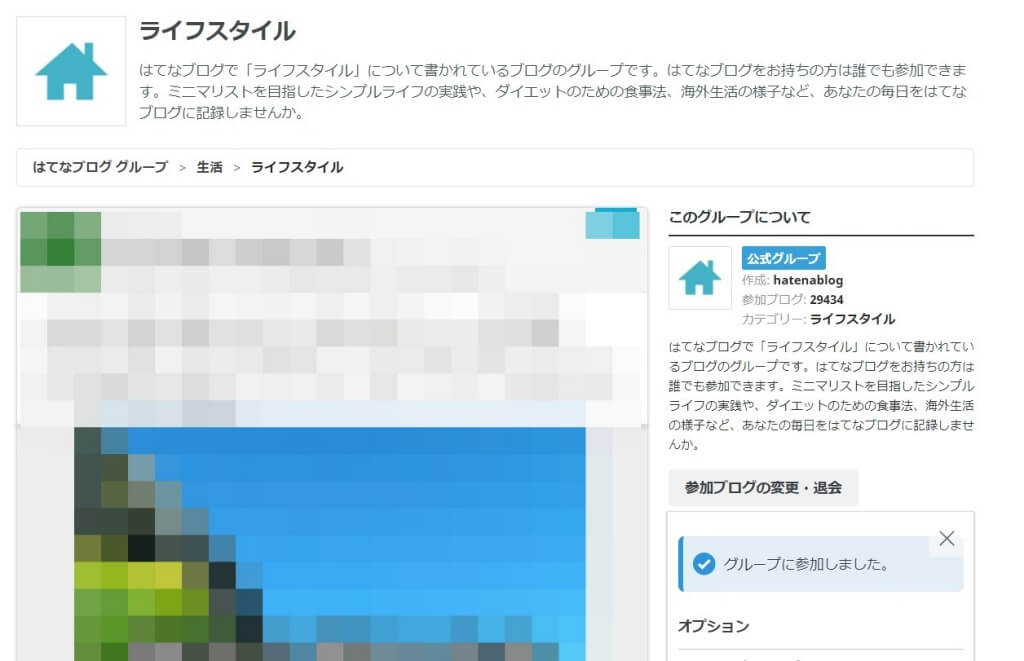
- OKをクリックします

- はてなグループに参加完了です
公式であれば合計3つ
非公式であれば制限なしで参加できます - 参加したグループには記事を投稿するたびに新着記事として掲載されます


はてなグループの使い方
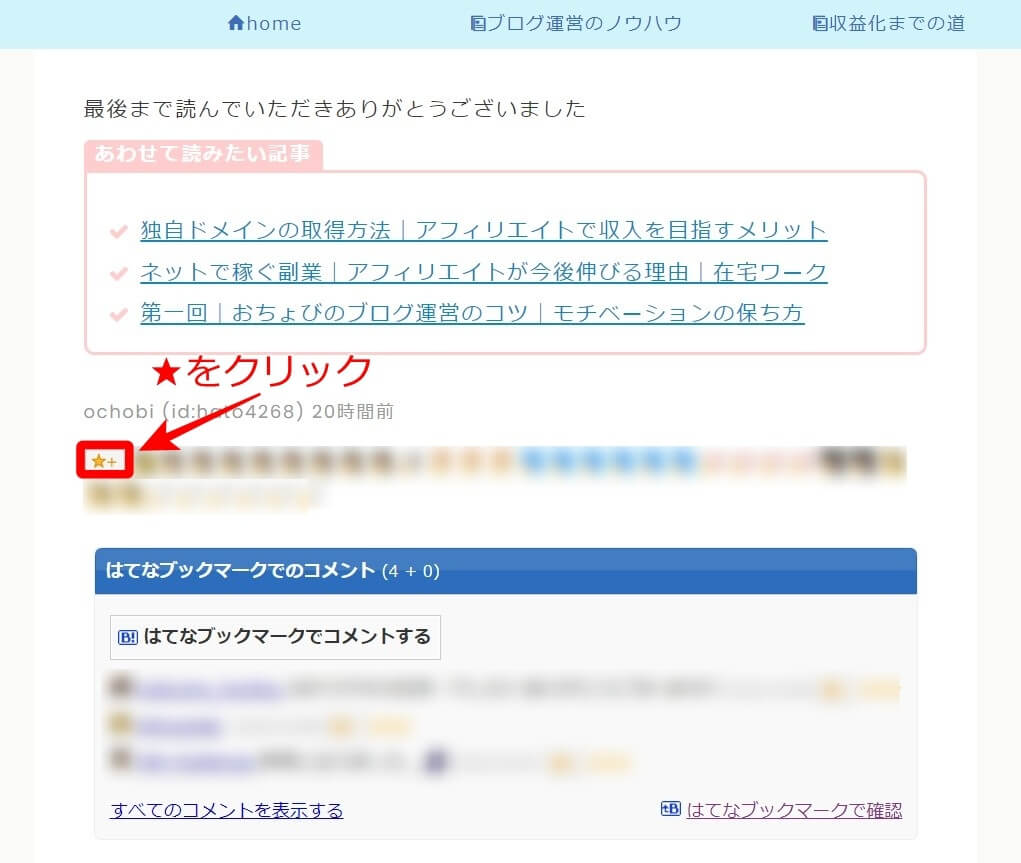
はてなスターの使い方
読んだ記事に対してはてなスターを付けることができます
- 付けられたらモチベーションが上がります
- 付けた人に興味を持つかもしれません
- 記事最後の『★+』をクリックすることで付けることができます

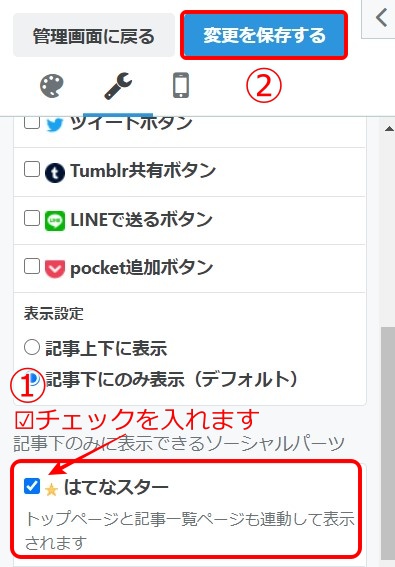
はてなスターの設置方法
- 【設定メニュー】⇒【デザイン】⇒【カスタマイズ】⇒【記事】
- ①はてなスターに☑チェックを入れます
- ②変更を保存するをクリックして設置完了です

読者になるボタンの使い方
ファンになったブログがあったら
積極的に読者になるボタンから登録しましょう
- 新着記事があると【設定メニュー】⇒【購読中のブログ】に通知されます
- 読者が増えるとモチベーションが上がります
- 読者になってくれた方に興味をもつかもしれません
- 『+読者になる』をクリックして登録完了です

プロフィールに読者ボタンを設置する方法
- 【設定メニュー】⇒【デザイン】⇒【カスタマイズ】⇒【サイドバー】⇒【プロフィール】
- 読者になるボタンの表示するに☑チェックを入れます
- 適用をクリックします
- 左上の変更を保存するをクリックして設置完了です

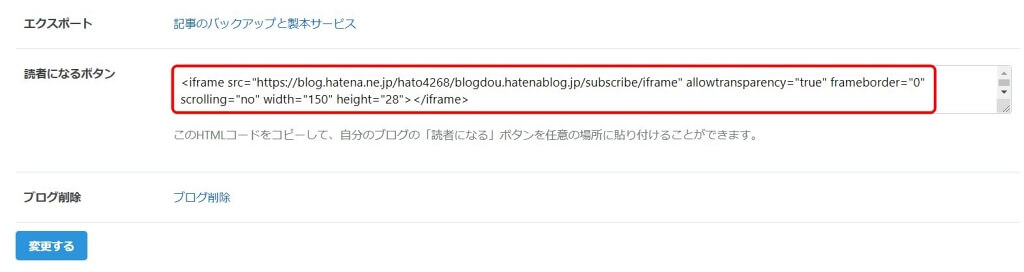
任意の場所に設置する方法
- 読者になるボタンのコードを取得します
【設定メニュー】⇒【詳細設定】⇒【読者になるボタン】 - コードをコピーします
- HTML編集で任意の場所にコードを貼り付けて設置完了です
- こんな感じ⇒

訪問者を増やすテクニック
参加グループは登録者が多いグループを選ぶ
ブログにあったカテゴリの中から一番登録者が多いカテゴリに参加しましょう
登録者が多い分だけ興味を持たれる可能性が上がります
登録者数目的で全く関係ないカテゴリに参加するのはNG
当たり前ですが映画が趣味なカテゴリの中に食事ブログを持ってきても誰も興味を持つはずがありません
投稿する時間を考えましょう
読まれやすい時間を考えて投稿しましょう
- 通勤・通学中の朝
- スマホを触るお昼
- 夕食後の自由時間など
皆が寝ている時間・働いている時間などは避けましょう
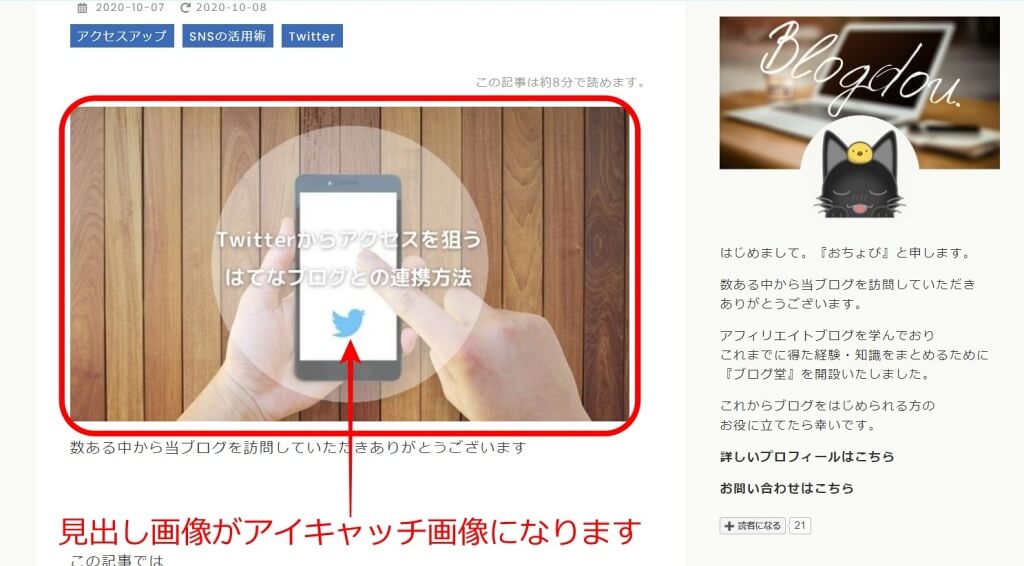
アイキャッチ画像を入れよう
アイキャッチ画像は訪問者の目を引きます
はてなブログでは見出し画像がアイキャッチ画像として利用できます
最大のポイントは画像に文字を入れることです
画像自体が目を引きますので文字を入れることでさらに意思を伝えることができます
アイキャッチ画像に関してはこちらの記事で分かり易く解説しています

まとめ
いかがでしょうか
はてなブログは
ユーザー同士、横の繋がりに強い
ブログサービスです
序盤は
本当に検索によるアクセスが見込めませんので
苦しい時期となります
モチベーションに大きく関わる重要なポイントですので
はてなブログユーザーは
はてなブログの最大の強みを使っていきましょう
最後にブログ堂の記事が気に入っていただけたのでしたら
是非、ポチっとお願います
私のモチベーションが爆上がりします⤴
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
PR
初心者ブロガーがやるべき事|人気ブログランキング登録でアクセスUP

数ある中から当ブログを訪問していただきありがとうございます
この記事では
人気ブログランキングの登録方法と使い方について
はてなブログユーザーに向けて解説しています
- ブログのアクセスアップさせたい
- 人気ブログランキングの登録方法と使い方が知りたい
- はてなブログに人気ブログのバナーを設置したい
- ブログを立ち上げたばかりなので訪問者の流入窓口を作りたい
- SEO対策としての効果を知りたい
ブログを始めたけどアクセスが伸びずに悩まれている方が多いのではないでしょうか
分ります
特に初めての方は不安でですよね
ですが心配しなくて大丈夫ですよ
そもそもアクセスが伸びないのは当たり前なんです
仕組みについては省きますが
記事の投稿と時間の経過とともに
アクセス数は伸びる仕組みになっています
ですが
今回の記事で紹介する
ブログランキングサイトに登録する形で
アクセスアップの可能性がありますので
是非チャレンジしてみてくだい
人気ブログランキング
無料で参加できるブログランキングサイトです
登録したカテゴリ(ジャンル)ごとのランキングなので
訪問者は興味あるブログランキングから気になるサイトへ訪問します
ブログを立ち上げた序盤では
自力で検索からの訪問者流入は難しいので
ブログランキングに参加することで流入窓口を増やしましょう
その他にも
SEO対策としても有効であり
検索結果にも良い影響を与えます
順位付けの仕組み
ランキング参加の条件は自分のサイトにバナーを貼ることで開始されます
ランキングはポイントを競い合う形で順位付けされます
ポイントの獲得方法
訪問者が
ランキングサイトから自分のブログサイトへ移動したときに
ポイントが付与されランキングに反映します
メリット
- 無料で参加できる
- 自分のサイトへの流入窓口が増える
- 良質な被リンクを獲得できる
無料で参加できる
非常にありがたいですね
自分のサイトへの流入窓口が増える
ランキングを利用している訪問者が投稿した記事から自分のサイトへ訪問する可能性があります
アクセス数が増える
ランキング上位に入ることができれば注目を集めることができるので、さらにアクセス数が伸びます
ブログアフィリエイトを始められる・始められている方は
アクセス数を増やすほど収益につなげることができます
良質な被リンクを獲得できる
私個人としてはこれが一番のメリットだと思っています
※被リンクとは
他のサイトから自分のサイトに対してリンクを貼ってもらうことです
ランキングがそうですね
人気ブログランキングから自分のサイトへのリンクが被リンクです
被リンクされることは
SEO対策の一つです
Googleは被リンクされている数が多いサイトを
優良サイトの可能性があると判断(評価)する仕組みがあります
被リンクの数が多いほど検索結果に良い影響が出ますので
積極的に参加する価値があります
デメリット
- ランキング参加による訪問者の流出の可能性
- ブログの質の低下を招く可能性
ランキング参加による訪問者の流出の可能性
ランキング参加の条件はバナーの設置なので
設置したバナーから訪問者が離れる可能性があるということになります
もちろんランキングから入ってくる可能性もあるんで一方的にデメリットとは言えません
ブログの質の低下を招く可能性
ブログを始めたばかり・ランキングに参加したばかりに
よくある話ですが
ランキング順位=ポイントの獲得が目的になってしまい
記事を量産するあまり質の低下を招く可能性があるかもしれません
記事を投稿すると
ランキングサイトの新着記事紹介の場所に載りますので
自分のサイトが目立つ=人の目に留まり易くなり=訪問者が増える
という形で
記事の内容よりも記事を投稿することにこだわってしまう場合があります
瞬間的にアクセス数が伸びるかもしれませんが
質の低い記事でアクセスを稼いでも一過性でしかありません
ランキングに夢中になりすぎないようにしましょう
ランキングはあまり意識せずに
被リンクをもらうためと軽い気持ちで参加するのことをお勧めします
ブログランキング参加の注意点
ブログランキングサイトは多数ありますが参加するランキングサイトは
1~2サイトに絞ることをお勧めします
沢山のサイトに登録してしまうと
IN・OUTのポイントが分散してランキング上位を目指せなくなるからです
ではどこのランキングサイトが良いのか
おすすめなブログランキングサイトを紹介します
どれも会員数が多くてドメイン力が高いサイトです
- 人気ブログランキング
このまま記事を読み進めてください
- にほんブログ村
こちらの記事から分かり易く解説しています
- にほんブログ村のSEO効果がすごい|登録方法と使い方
この中から選ぶことをお勧めします
新規登録方法を解説
事前に用意するもの
- ブログサイト
- メールアドレス
- こちらから人気ブログランキングに移動します
- 新規登録をクリックします

- 今すぐ人気ブログランキングに参加する!をクリックします

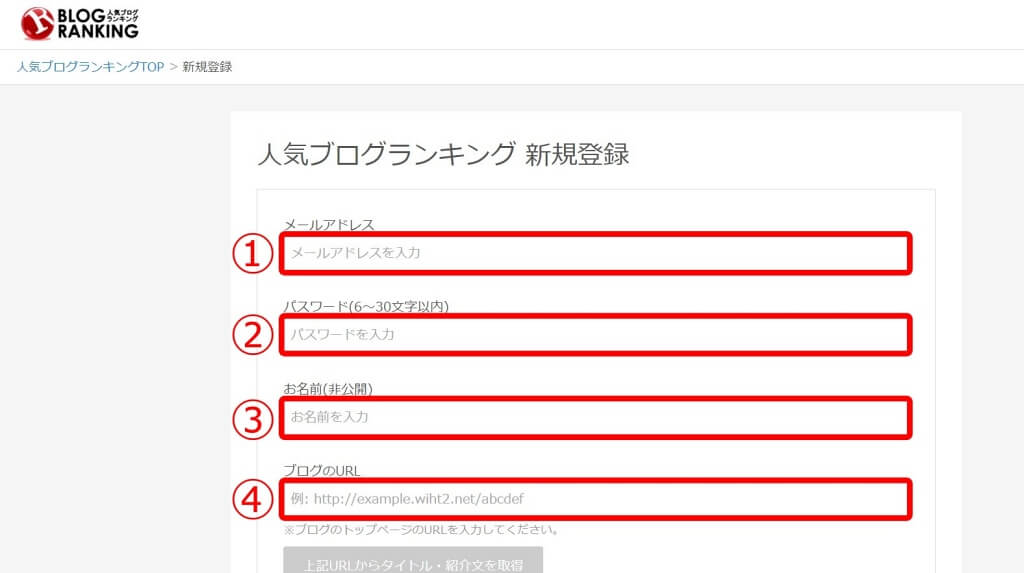
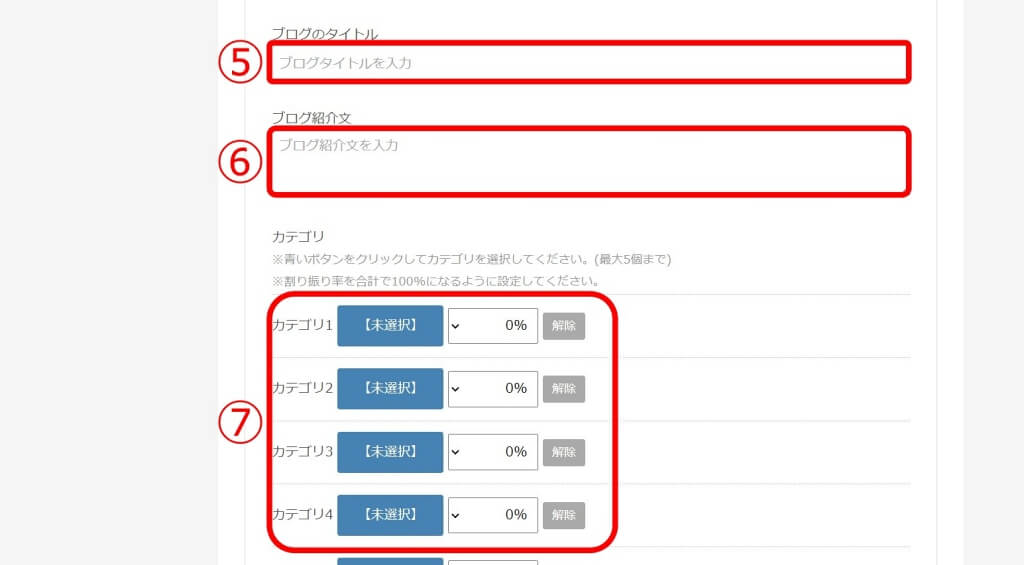
- ①~⑥を入力します
- ⑦カテゴリ選択について5個まで選ぶことができます
『%』は5個足したら100%になるように設定してください
選んだカテゴリのランキングに参加します - ⑧入力内容の確認へをクリックします



- 登録内容を確認して
- 新規登録するをクリックします

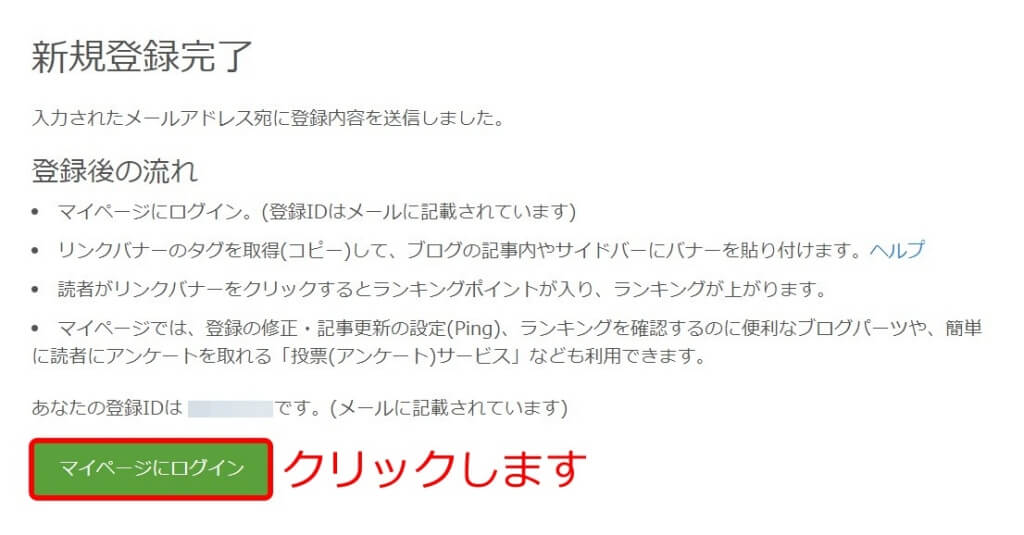
- 新規登録のお知らせメールが1通届きます
- マイページにログインをクリックします


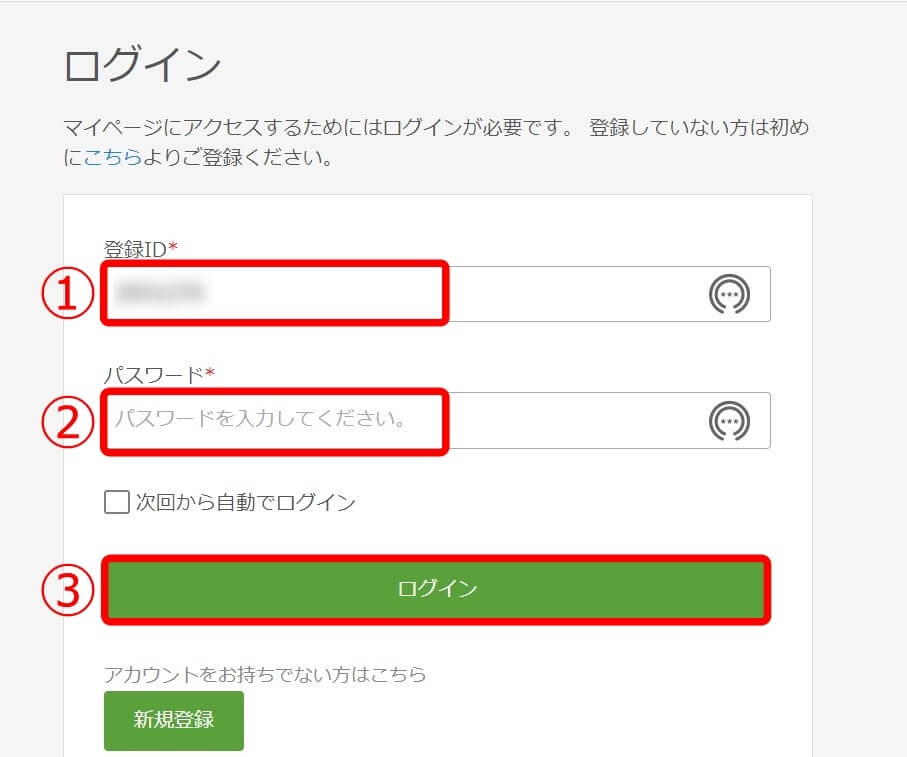
- 登録IDを入力します ※新規登録確認メールにも書いています
- パスワードを入力します
- ログインをクリックします
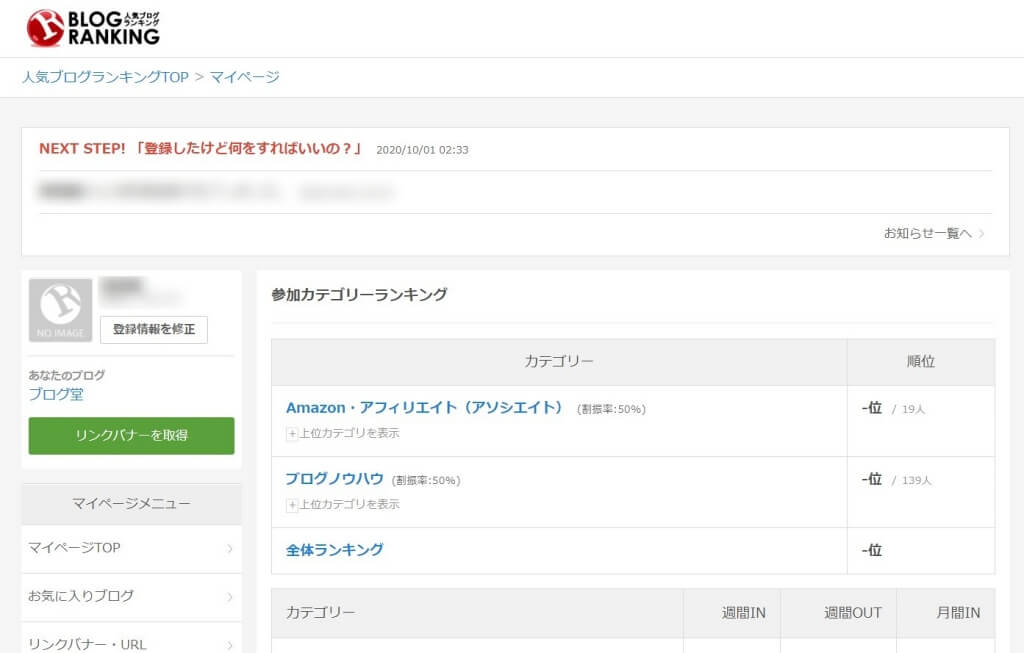
- 人気ブログランキングのトップページが開いて完了です


人気ブログランキングの使い方
自分のサイトにバナーを設置しないと
ランキングの参加になりませんので
早速設置してみましょう
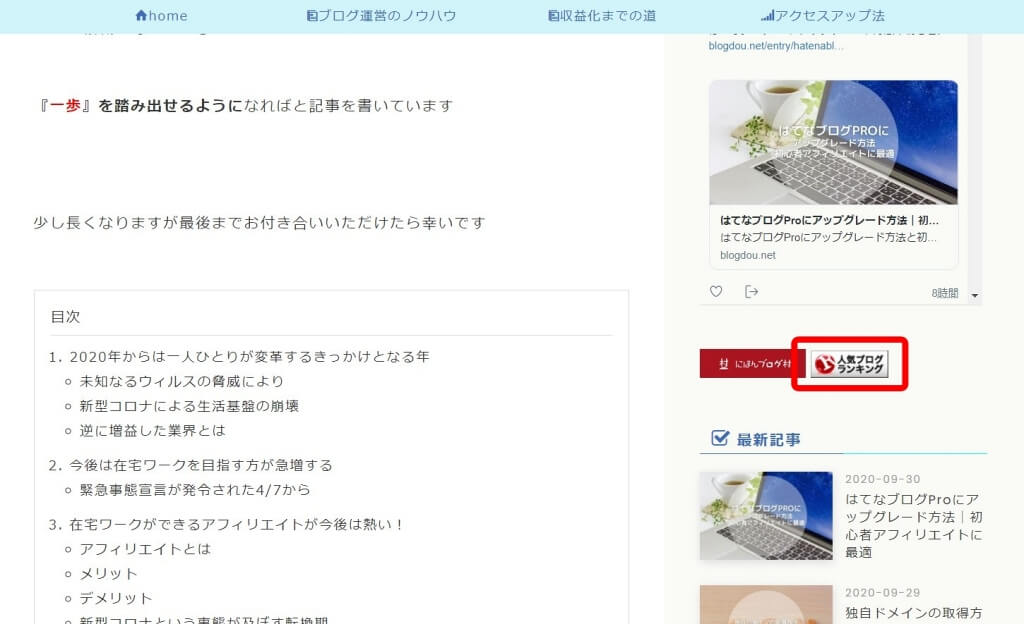
はてなブログにリンクバナーの設置方法
- 人気ブログランキングのトップページから
- リンクバナーを取得をクリックします

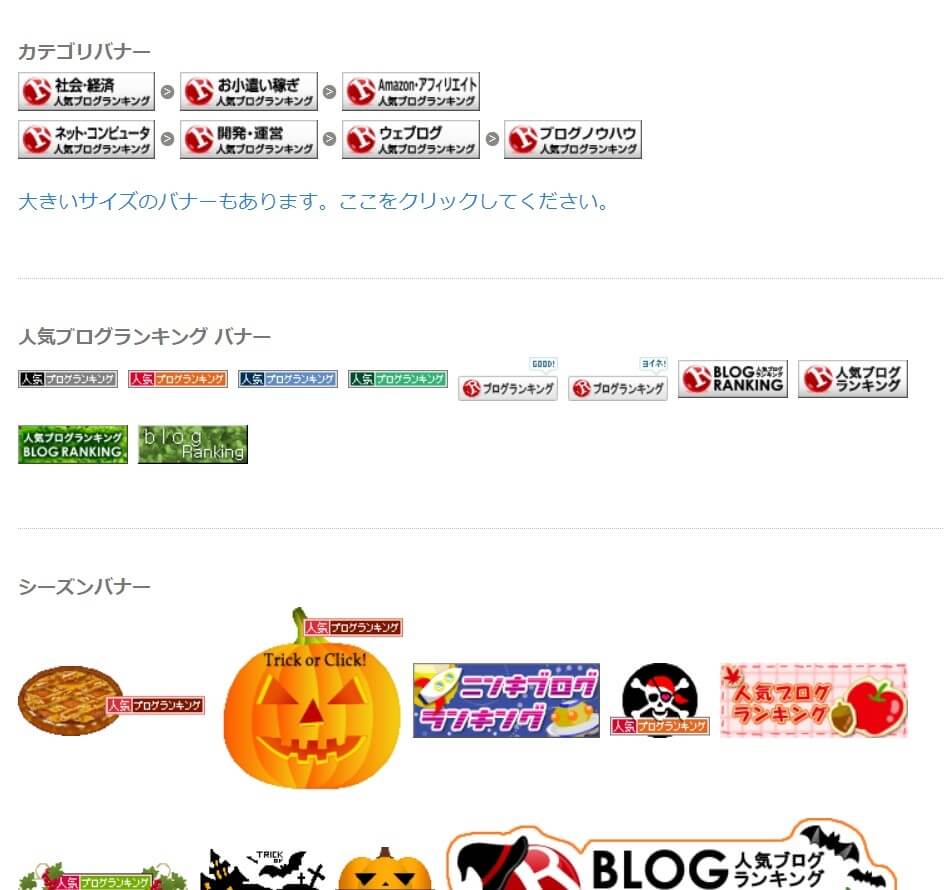
- リンクバナー一覧から設置したいバナーをクリックします

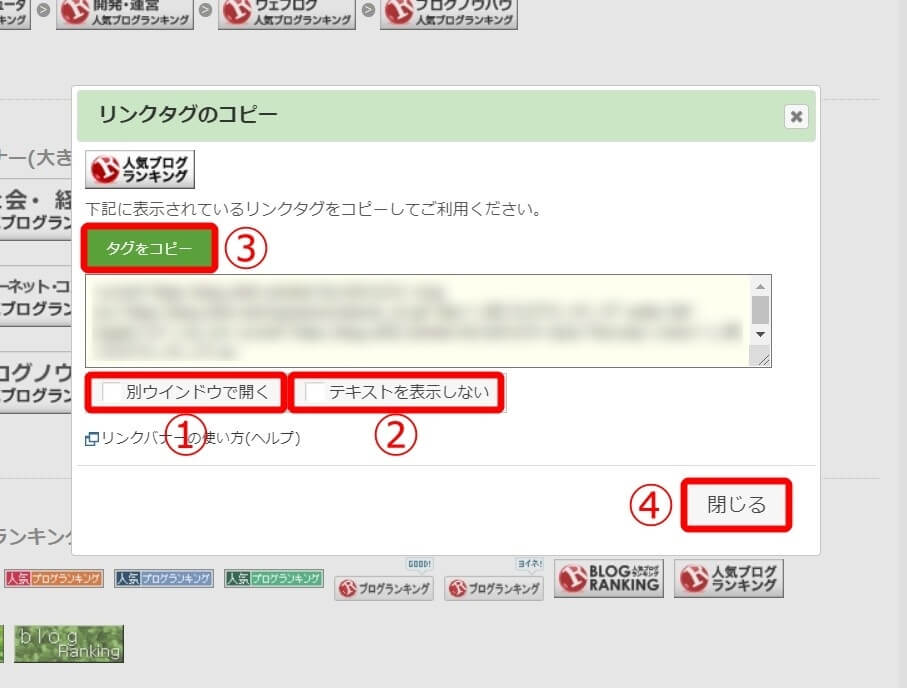
- クリックされた際、別ウィンドウで開くかを設定します
※別ウィンドウで開くことをお勧めします - バナーの下に人気ブログランキングなどの文字を表示させるかを設定します
- ①②を決めた後に③タグをコピーをクリックします
- ④閉じるをクリックします
- バナーコードを取得したので、はてなブログに設置します

- はてなブログのデザインメニューから
- ①カスタマイズ(スパナマーク)をクリックします
- ②サイドバーをクリックします
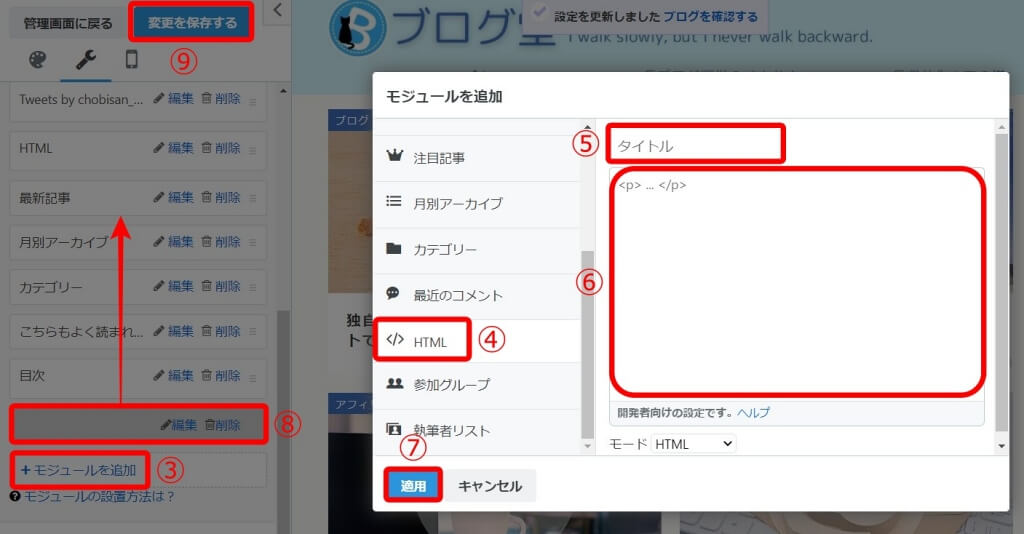
- ③+モジュールを追加をクリックします
- ④</>HTMLをクリックします
- ⑤タイトルを入力します 入力しなくてもOK
- ⑥バナーコードを貼り付けます
- ⑦適用をクリックします
- ⑧ドラックして表示位置を決めます
- ⑨変更を保存するをクリックして設置完了です



リンクバナーを設置完了しました
これでランキング参加となります
Ping送信のやり方
ランキング参加するにあたって
記事を投稿する際に1つやる作業があります
ここだけは
はてなブログの面倒くさいところです
どうにかならないものか・・・・
新しく記事を投稿したら
必ずPing送信(ピン送信)をしましょう
Ping送信とは
記事を投稿したときに
人気ブログランキングに新しく更新したよってお知らせするサインです
普通は機能設定で自動送信できるのですが
はてなブログにはその機能はありません
もし記事を投稿してもPing送信をしなかったら
人気ブログランキングのブログ情報が更新されませんので
アクセスは見込めなくなります
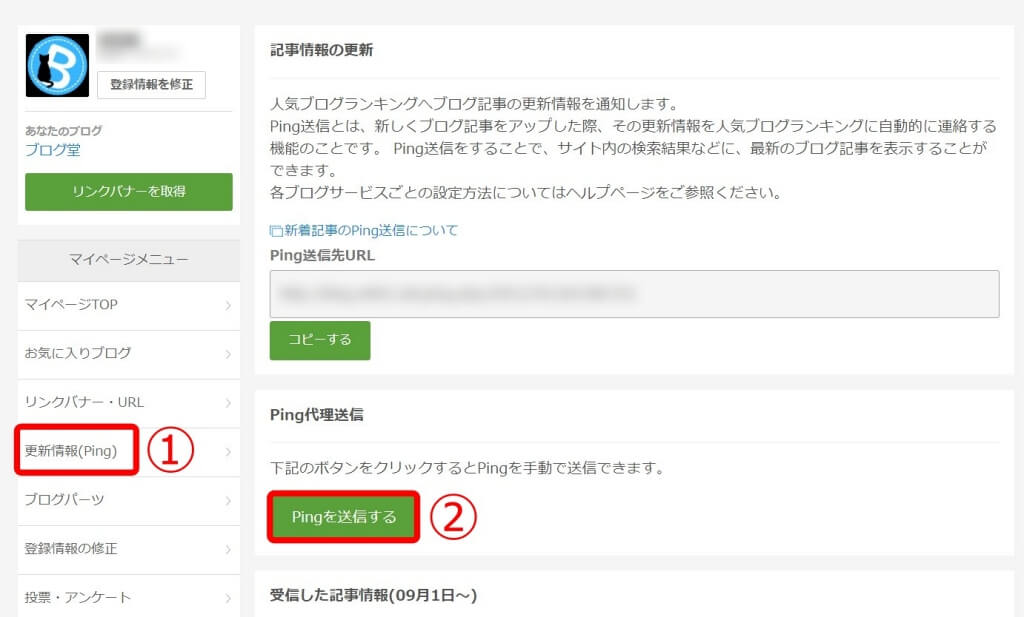
なので忘れずにPing送信をしましょう
- 更新情報(Ping)をクリックします
- Pingを送信するをクリックして完了です

まとめ
いかがでしょうか
ブログランキング参加することで
SEO効果が見込めて
アクセスが増えます
ランキングの上位に行く難しさはありますが
そこはおいおいで
ブログ更新に注力していきましょう
おすすめ漫画
沈黙のWebライティング Webマーケッター ボーンの激闘 [ 松尾茂起 ]
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
スポンサーリンク
最後まで読んでいただきありがとうございました
はてなブログ|文字色の変え方『黒』は避けるべき理由|カスタマイズ

数ある中から当ブログを訪問していただきありがとうございます
この記事では
ブログに使用している文字色
①『黒』を避けた方が良い理由 ②何色がおすすめ? ③はてなブログでの文字色の変え方など分かり易く解説しています
- ブログを始めたばかりの方
- はてなブログの文字色の変え方を知りたい
- 『黒』を使ってはいけない理由
今回は記事に使う文字の色について気を付けたほうが良い点を解説していきます
ブログを始めたばかりの方や、これから始められる方は
最後まで読んでほしい内容です
ブログ記事の文字色を気を付けたほうが良い理由
記事の文字の色(テキスト)は何色を使われていますか?
多くのデザイン(初期設定)は
文字色は『黒』になっているのではないでしょうか
実はそのまま黒を使うのは少し考えたほうがいいかもしれません
『黒』を避けたほうがいい理由
ここでいう『黒』とは『真っ黒』のことでコードで表すと【#000000】の事です
多くの記事の配色パターンとしては
背景色『白』文字色『黒』
の組み合わせではないでしょうか
一見メジャーナー組み合わせで読みやすい配色になりますが
『真っ白』な背景に『真っ黒』な文字で書かれると、そのコントラストの強さから目に負担がかかってしまいます
目に負担がかかると
『目が疲れる』 ⇒ 『記事を長時間読めない』 ⇒ 『サイトから離脱する』という可能性が高くなります
これは訪問者に限った話ではなくブログ記事を書いている私たちの目にも負担がかかるということになります
一番ブログを目にしているのは本人のはずですから
目の負担を減らすには『黒』は黒でも少しグレー色が入った黒を使うことで負担を軽減するこができます
色については有名サイトも文字色を変えたりしています
有名サイトの文字色
- Yahoo【#333333】
- Amazon【#333333】
- 楽天【#333333】
- 日本経済新聞【#333333】
このように『真っ黒』は避けています
番外編 ハイパーリンク色『青』以外は要注意
目の疲労にまつわる話ではありませんがハイパーリンクのテキスト色も『青』以外を使っている方は要注意です
リンク=『青』
世間一般的にリンクは『青』色に慣れていますので、『青』以外の色を使うと訪問者を混乱させる可能性があります
違う色を使うことでクリック率の低下を招くことは気を付けなければなりません
逆に記事文に青色を使う場合も『リンク』と勘違いさせてしまう可能性も考慮しましょう
はてなブログ:文字色変更の仕方
はてなブログの文字色(テキストカラー)の変更はCSSにコードを追記する形で変更します
※CSSコードに追記しますので、あらかじめバックアップを取ることをお勧めします
下のコードをコピーしてください
各【#〇〇〇〇〇〇】の箇所を変更することで色の変更が変わります
- color: #【文字色】
- background-color: #【背景色】
カラーコードはこちらのサイトを参考にしてください
- 【デザイン】⇒①【カスタマイズ】
- ②{}デザインCSSをクリックします
- ③コードを追加します
- ④変更を保存するをクリックします

まとめ
いかがでしょうか
細かいことですが
これもユーザビリティ向上の一つです
何より自分の目の負担も減るのだからやって損はありません
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
スポンサーリンク
【株オンライン】<<騰がる株掴むなら>>株投資のプロが重要ポイントを随時配信中!! ![]()
最後まで読んでいただきありがとうございました
はてなブログ初心者向け|アナリティクス導入方法と設定|誰でもできる

数ある中から当ブログを訪問していただきありがとうございます
この記事では
Googleアナリティクスを
はてなブログに導入する方法を
画像を使って分かり易く解説していきます
- アフィリエイト未経験もしくは初心者である
- ブログを始めたばかりで次に何をすればいいか知りたい
- サイト内のアクセス関連の数値データが欲しい
- はてなブログに導入方法を知りたい
- アナリティクスの初期設定を知りたい
Googleアナリティクスから得られるサイトの解析情報は非常に多く
導入は早ければ早いほどいいです
以前に解説した
Googleサーチコンソールと合わせて使用することをおすすめします
Googleアナリティクス
Googleアナリティクスとは
Googleが無料で提供しているアクセス解析ツールのことです
自分のサイトに対するアクセス状況が
詳細にリアルタイム・日別・月間で数値を知ることができ
分析するのに非常に役に立ちます
特にアフィリエイトをする方にとっては
自分のサイトの分析・改善・強化は
常にしていくべきなので
アナリティクスの 導入は必須と言えます
どんなことができるの?
- アクセス数
- アクセス元の地域
- アクセスしている端末
- ページの滞在時間
- 訪問者の男女比など
他にも高度な情報もありますがアナリティクスを使いこなすには
それなりに知識が必要になります
まずは
自分のブログに導入して
一部の機能
投稿した記事のアクセス状況を比べましょう
人気のある記事
人気のない記事
などのデータが取れて
次に投稿する記事の目安になるはずです
はてなブログに導入方法
導入前に準備するもの
用意するものは2つです
Googleアカウント
Googleアカウントを持っていない方はこちらの記事で分かり易く解説しています
プライバシーポリシーの作成と設置
Googleアナリティクスを利用するにあたって
利用規約にこう書かれています
7. プライバシー
お客様は、Google が個人情報として使用または認識できる情報を Google に送信したり、第三者によるかかる行為を支援または許可したりしないものとします。お客様は適切なプライバシー ポリシーを用意および遵守し、ユーザーからの情報を収集するうえで、適用されるすべての法律、ポリシー、規制を遵守するものとします。お客様はプライバシー ポリシーを公開し、そのプライバシー ポリシーで Cookie の使用、モバイル デバイスの識別情報(Android の広告識別子、iOS の広告識別子など)、またはデータの収集に使われる類似の技術について必ず通知するものとします。また、Google アナリティクスを使用していること、および Google アナリティクスでデータが収集、処理される仕組みについても開示する必要があります。こうした情報を開示するには、「ユーザーが Google パートナーのサイトやアプリを使用する際の Google によるデータ使用」のページ(www.google.com/intl/ja/policies/privacy/partners/ または Google が随時提供するその他の URL)へのリンクを⽬立つように表示します。お客様は、本サービスに関連してユーザーのデバイス上で Cookie やその他の情報を保存、アクセスする行為が発生し、かかる行為に関する情報の提供とユーザーからの同意が必要であると法律で定められている場合には、ユーザーに明確かつ包括的な情報を提供し、同意を得るための商業上合理的な努力を払うものとします。
プライバシーポリシーを作成して設置しないと使ってはダメですよってことです
アフィリエイトが目的で
GoogleアドセンスやAmazonアソシエイトなど始めたいなら
プライバシーポリシーの設置は必須事項なので
まだ設置されていないのであれば
これを機にプライバシーポリシーの作成をおすすめします
プライバシーポリシーの作成に関してこちらで分かり易く解説しています
導入方法を解説
アナリティクスの導入
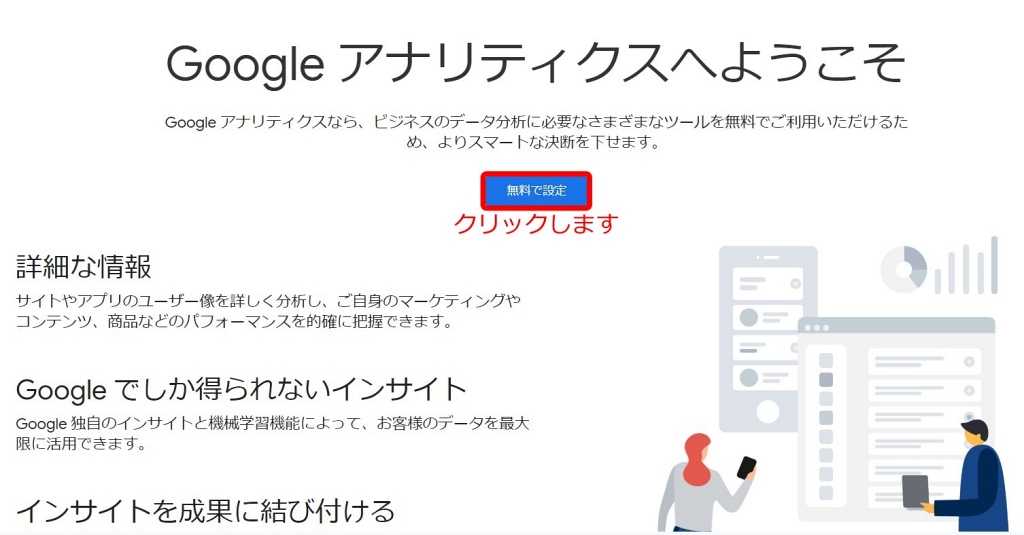
- こちらのリンクからアナリティクスのページへ移動します
-
- 無料で利用するをクリックします

- 無料で設定をクリックします

- アカウント名を決めてください(自由でOK)
- 次へをクリックします

- ウェブを選択します
- 次へをクリックします

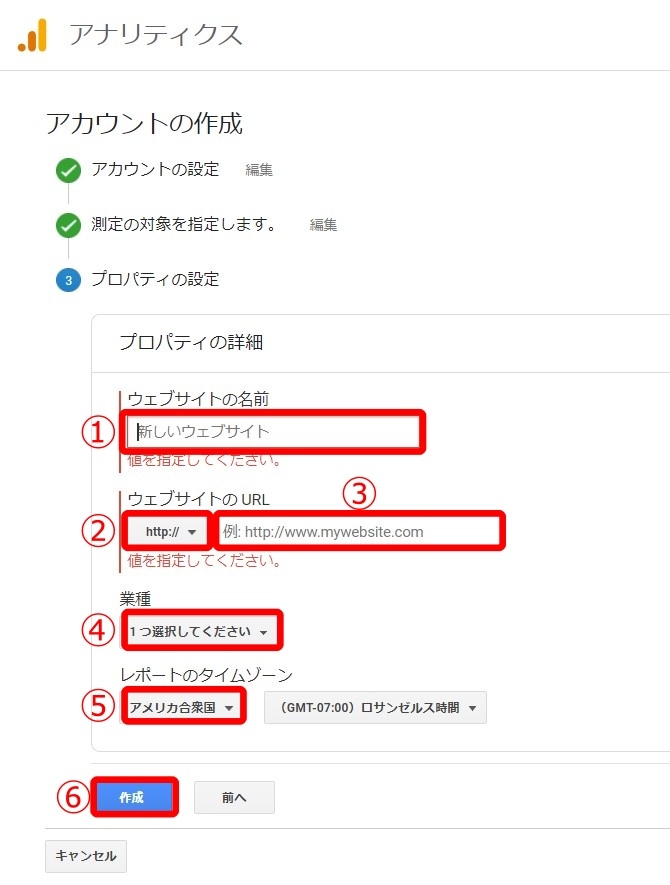
- ウェブサイトの名前を入力します
- http か https のどちらかを選択します(URLを確認してください)
- ウェブサイトのURLを入力します
※URLは「www.~」を入力します
※最後の「/」は入力しないでください - 業種を選択します(近しいものでOK)
- タイムゾーンの選択で「日本」を選んでください
※検索で「日本」と入力すれば出てきます - 作成をクリックします

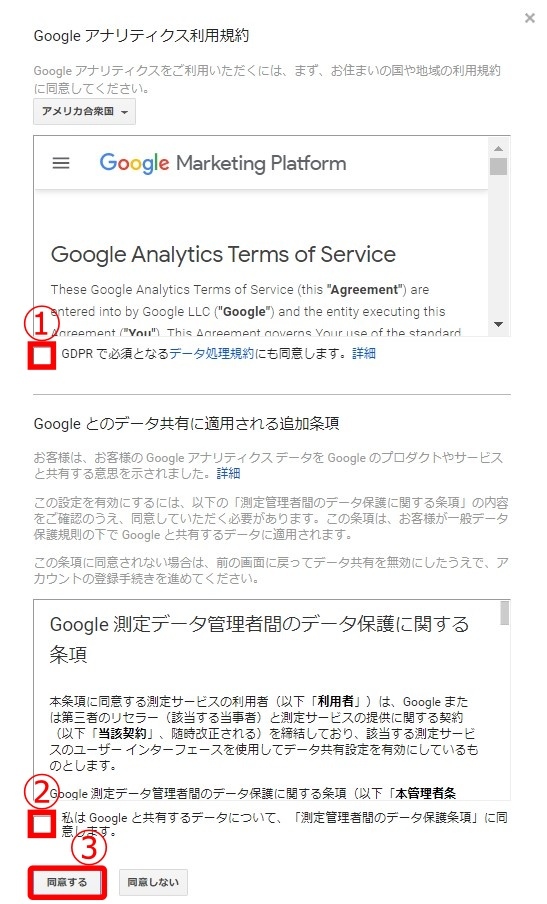
- ①②に☑を入れます
- 同意するをクリックします

- ポップアップが表示されます
- 保存をクリックします

- ポップアップが表示されます
- 興味はないをクリックします

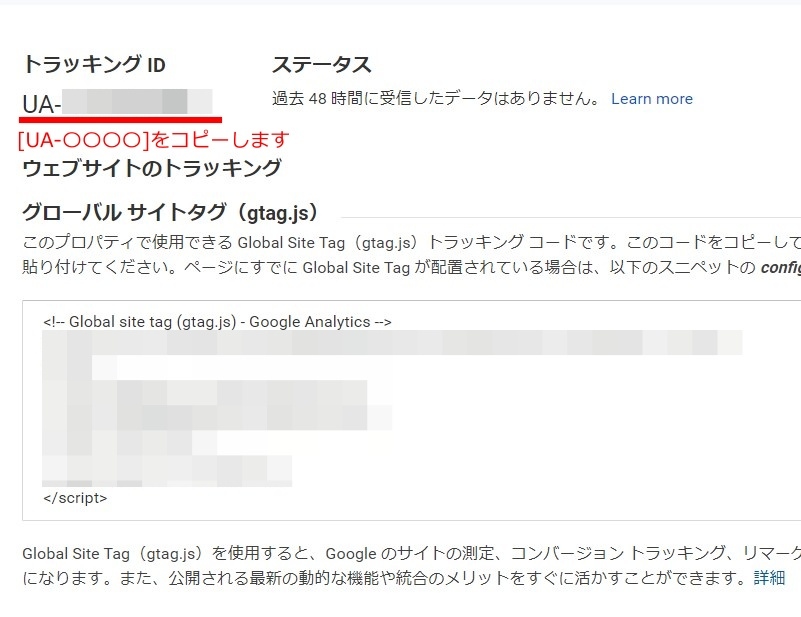
- トラッキングIDが表示されます
- [UA-数字]をコピーします
- 次ははてなブログ側の設定になります

はてなブログ側の設定
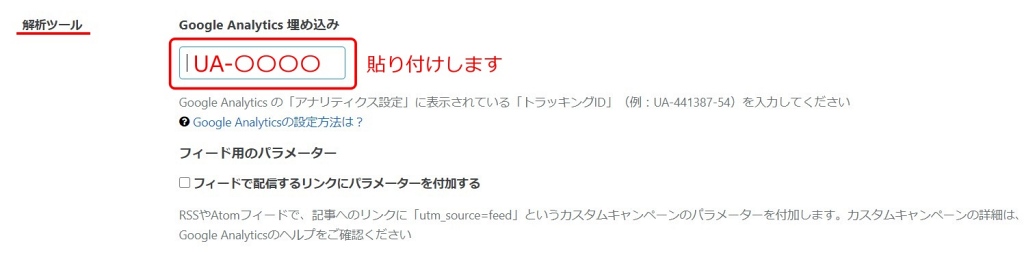
- 場所は[設定 ⇒ 詳細設定 ⇒ 解析ツール ⇒ Google Analytics]
- 入力欄に先ほどコピーしたトラッキングIDをペーストします
- 下にある変更するをクリックして導入完了です


トラッキングIDの確認方法
もしトラッキングIDがわからなくなってしまった場合
再確認できる場所を解説します
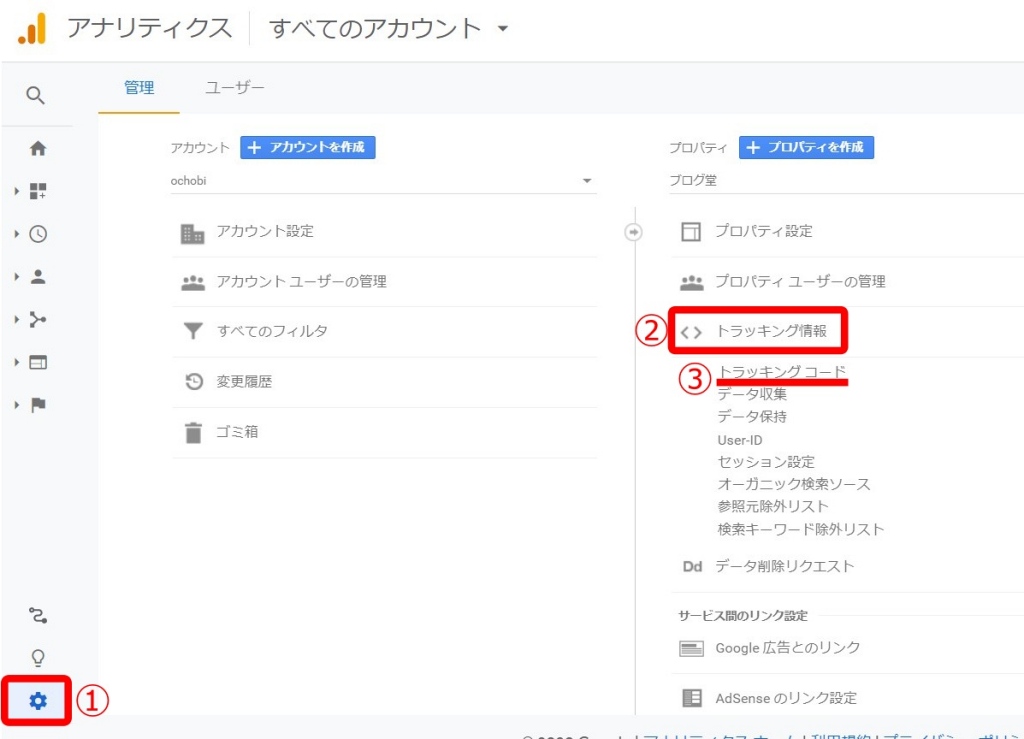
- アナリティクスメニュー下にある
設定(歯車のアイコン)をクリックします - 2列目の列にある[<>トラッキング情報]をクリックします
- トラッキングコードをクリックします
- 先ほどのトラッキングIDの画面が表示されます

Googleアナリティクスの導入が完了しました
次は導入初期にしたほうが良い設定を解説します
導入後の初期設定
Googleアナリティクスから
より精度の高い情報を引き出すために
いくつか設定してみましょう
簡単なので是非トライしてみてください
自分のアクセスをカウントしないようにする設定
導入初期では自分のアクセスもカウントされてしまいます
間違いなく自分のアクセスが一番多くなるので
カウントしないように設定しないと正しいデータは取れません
設定の仕組みは
自分のIPアドレスをフィルターにかける設定をします
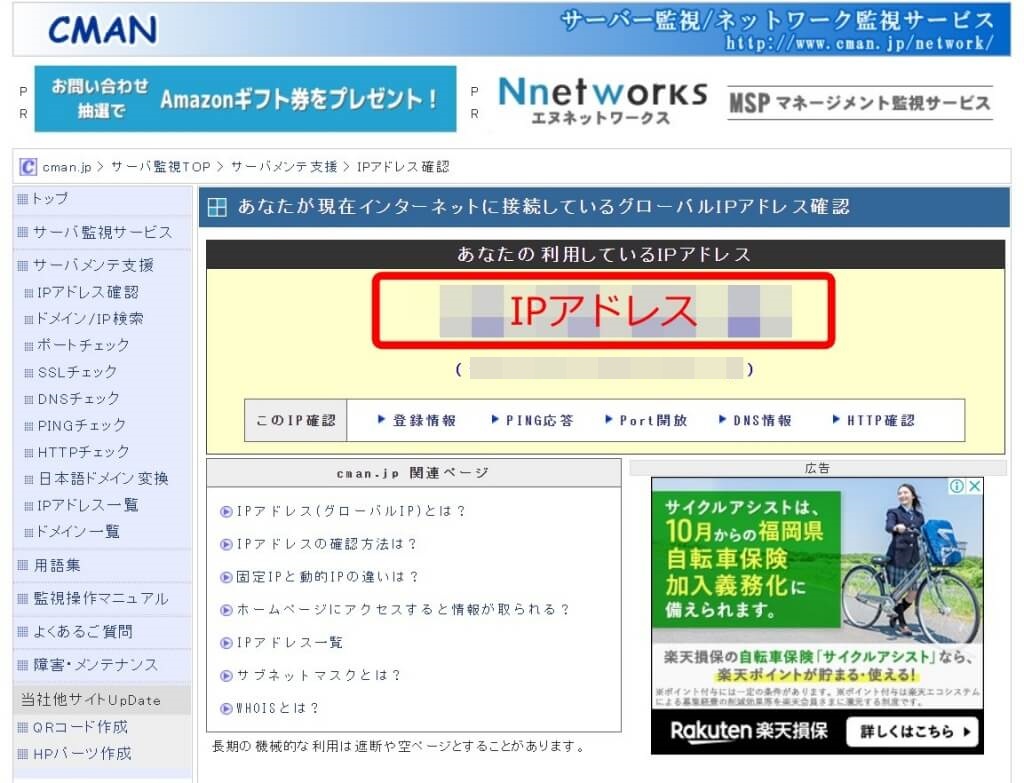
自分のIPアドレスを調べる方法
CMANというサイトからIPアドレスを調べることができます

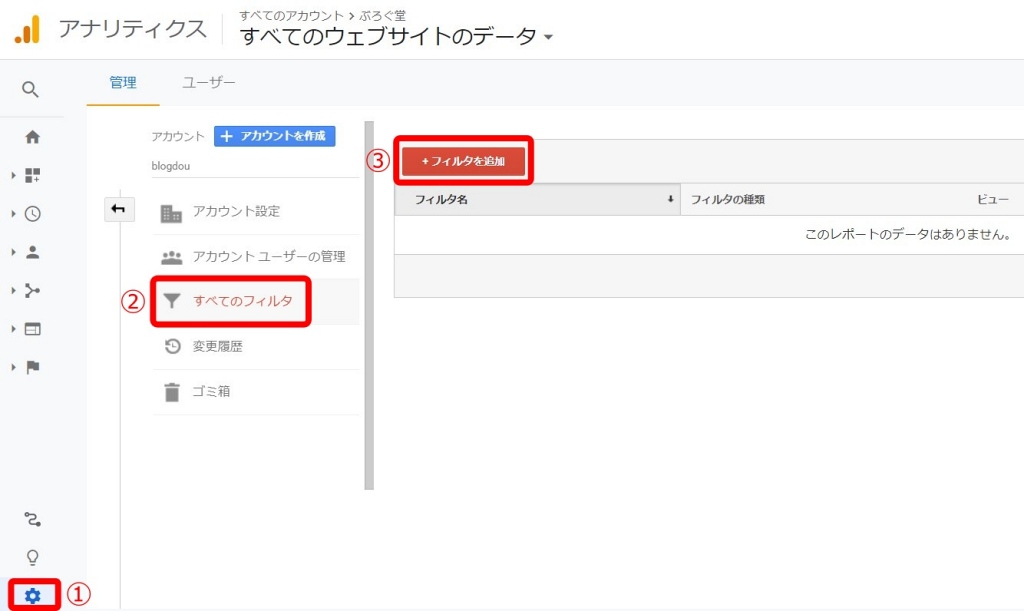
- アナリティクスメニュー下にある
設定(歯車のアイコン)をクリックします - 左の列にあるすべてのフィルタをクリックします
- +フィルタを追加をクリックします

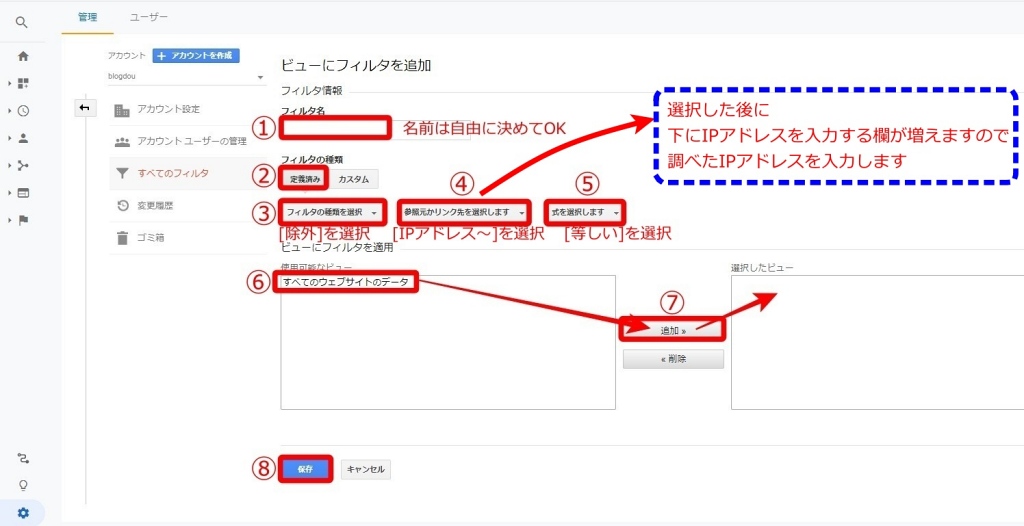
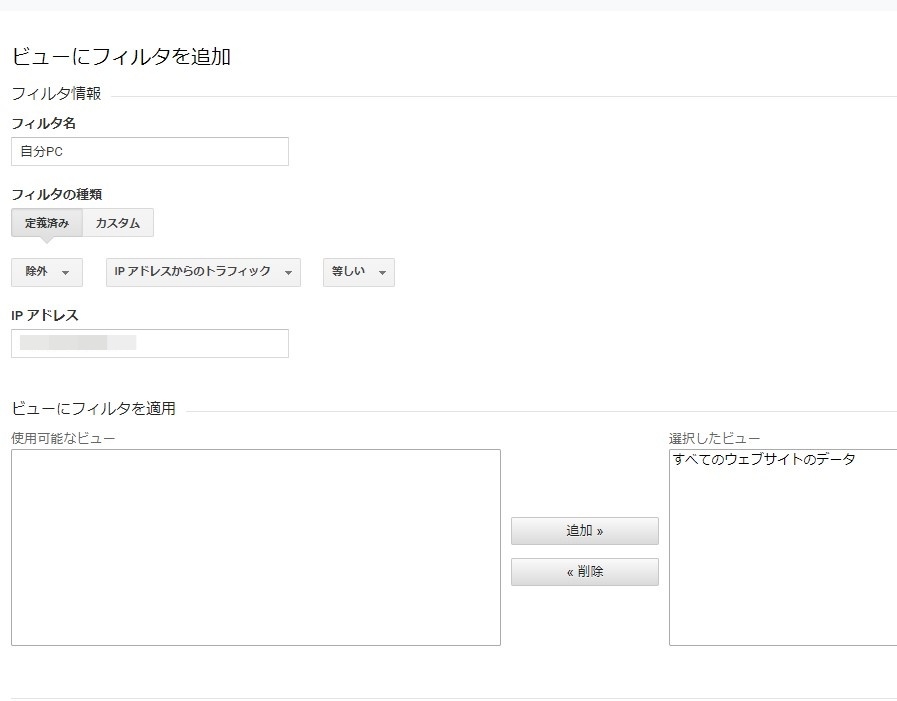
- フィルタ名を決めてください
- 定義済みを選択します
- フィルタの種類を選択 ⇒ [除外]を選択します
- 参照先かリンク先を選択します ⇒
[IPアドレスからのトラフィック]を選択します
※下にIPアドレスを入力する欄が増えますので先ほど調べたIPアドレスを入力します - 式を選択します ⇒ [等しい]を選択します
- すべてのウェブサイトのデータをクリックして選択します
- 追加をクリックします
- すべてのウェブサイトのデータが選択したビューに移動します
- ⑧保存をクリックして設定完了です
- 2番目の画像が①~⑦まで入力を終えた画像になります


ユーザ属性レポートの有効化
ユーザ属性レポートとインタレスト カテゴリ レポートの有効化
という項目があります
初期設定時はOFFになっていますがこれをONにすることで
訪問者の年齢や性別などの情報が取得できるようになります
- アナリティクスメニュー下にある
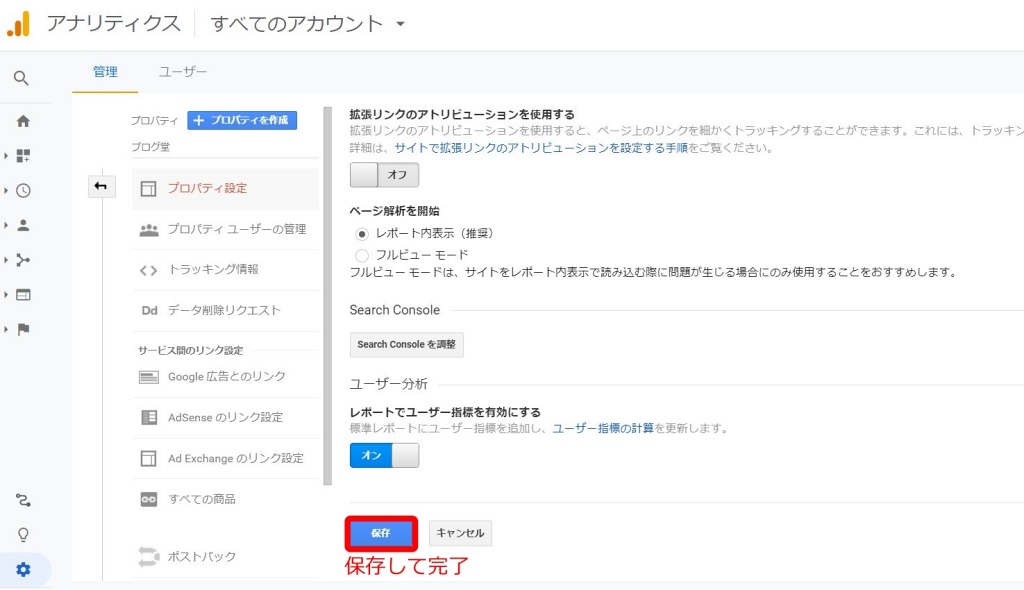
設定(歯車のアイコン)をクリックします - 2列目にあるプロパティ設定をクリックします

- 下にスクロールしていくとユーザ属性~があります
- スイッチをオンにします
- 下にスクロールして保存をクリックすれば設定完了です


Googleサーチコンソールとの連携
GoogleアナリティクスとGoogleサーチコンソールを連携させることで
より詳細な情報を得ることができるようになります
Googleサーチコンソールについてこちらの記事で分かり易く解説しています
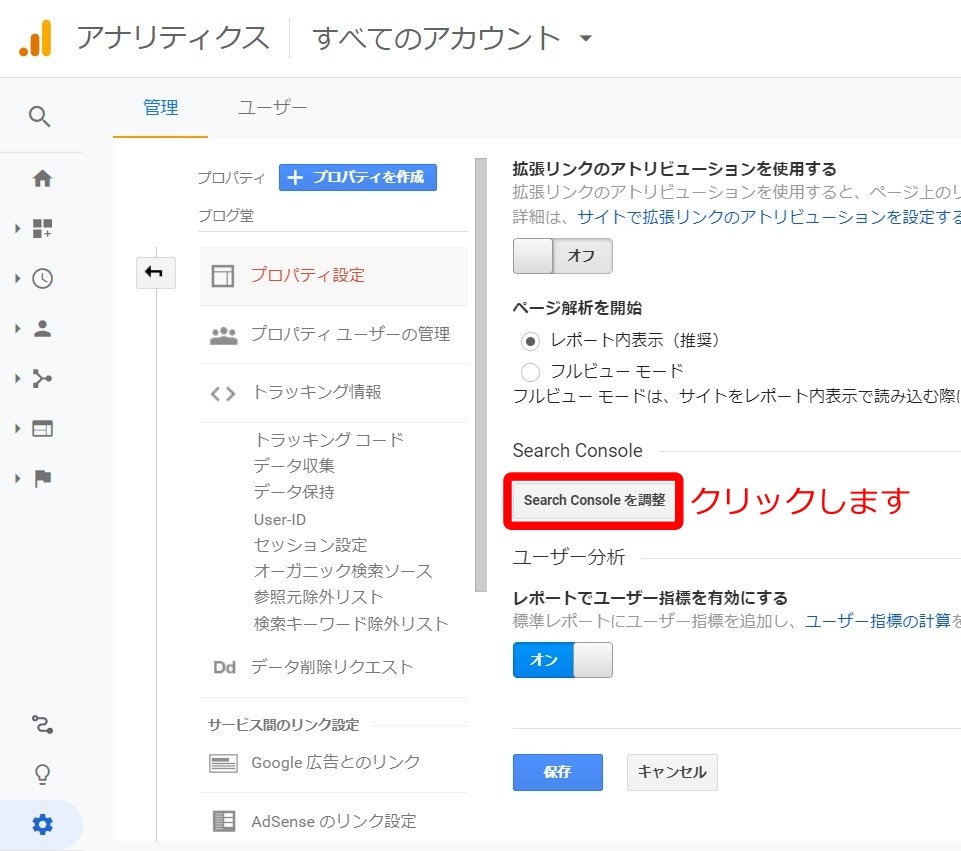
- アナリティクスメニュー下にある
設定(歯車のアイコン)をクリックします - 2列目にあるプロパティ設定をクリックします

- 下にスクロールします
- Search Consoleを調整をクリックします

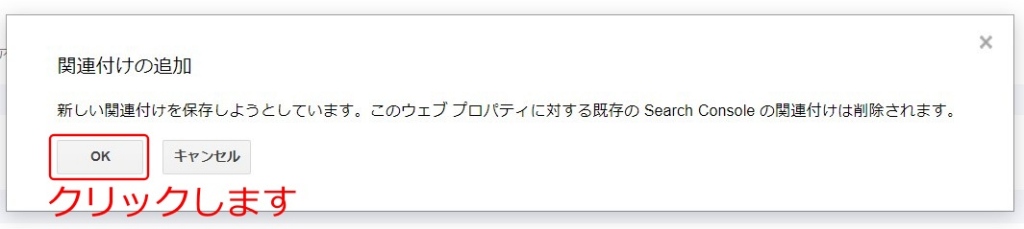
- 追加をクリックします

- 連携させたいサイトを選択します
- 保存をクリックします
- ポップアップが表示されますのでOKをクリックします


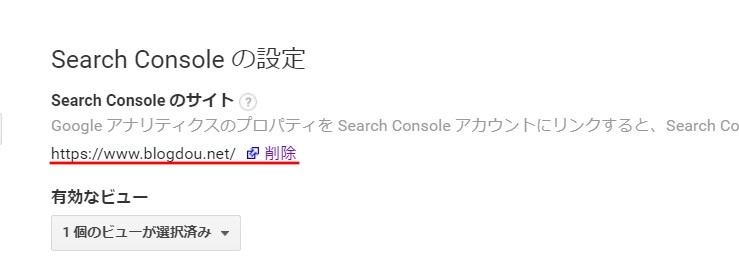
- 先ほどのSearch Consoleの設定画面で連携できたか確認できます

サイト内検索のトラッキング設定
下の画像のようにサイト内検索を設置している場合は
トラッキング設定をすることで
訪問者が調べた検索ワードなどを知ることができます

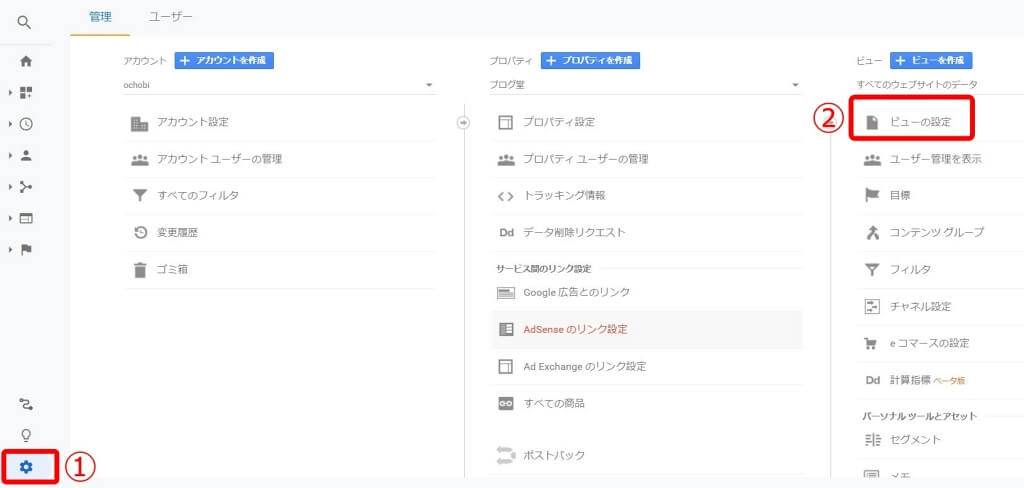
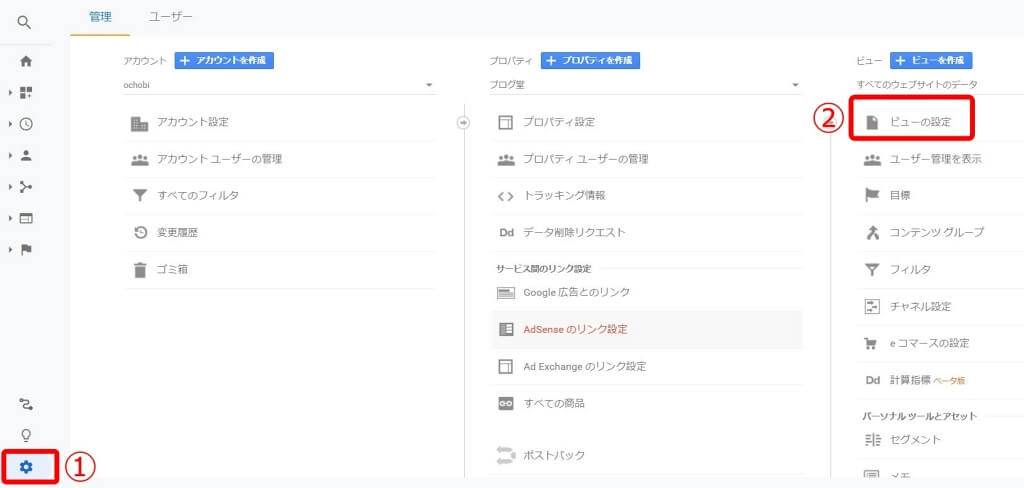
- アナリティクスメニュー下にある
設定(歯車のアイコン)をクリックします - 3列目にあるビューの設定をクリックします

- 下にスクロールするとサイト内検索のトラッキングがあります
- スイッチをオンにします
- 下にクエリパラメータの入力欄ができますので入力します
※クエリパラメータの調べ方
自分のサイトで何でもいいので検索します
検索結果のURL最後が[?〇=〇〇〇]と表示されます
?マーク後ろの文字がクエリパラメータとなります - ③保存をクリックして設定完了となります

通貨設定
初期は米ドル(USD)になっていますので
日本円に変えましょう
- アナリティクスメニュー下にある
設定(歯車のアイコン)をクリックします - 3列目にあるビューの設定をクリックします

- 下にスクロールします
- ①通貨を米ドル ⇒ 日本円 に変えます
- ②保存をクリックして設定完了です

まとめ
Googleアナリティクスの導入できましたでしょうか
アナリティクスは様々な情報を教えてくれますが
それを知るためにはアナリティクスを使いこなす知識が必要になります
ですが今は難しく考えないでください
今回は自分のサイトに導入することを目標として記事を書きました
私がお伝えしたいことは
導入して・使ってみることから始めるだけでも
一歩前進しているということです
今の時点でも
Googleサーチコンソールと合わせると
アクセス数・検索ワード・流入元など
自分のサイトを改善・強化することに
役に立つ情報を知ることができます
この記事がお役に立つことが出来たら幸いです
「やりたいこと」からパッと引けるGoogleアナリティクス分析・改善のすべてがわかる本
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
スポンサーリンク
最後まで読んでいただきありがとうございました








