SEO対策|画像を圧縮して読み取り高速化|TinyPNGの使い方

数ある中から当ブログを訪問していただきありがとうございます
皆さんブログに画像を使っていますか?
今回の記事は
ブログに使う画像のサイズを縮小して画像によるユーザビリティの向上だけではなく画像容量を縮小してSEO効果に繋げる方法を解説します
- 画像を使用する考えかた
- 画像の容量を縮小したSEO効果
- おすすめ画像縮小ができるサイト
画像はテキストを補足する意味で利用するとユーザビリティの向上につながり訪問者の利便性に繋がります
ですが
Googleのクローラー(検索エンジンbot)からすると画像の内容までは理解できません。そしてテキストとは違い画像の方がサイズ(容量)が多く必要となりますので必然的にページの読み込み速度が落ちます。Googleはページ読み込み速度が落ちるのをマイナスと評価する場合があります
ですので画像は正しく使用することをおすすめします
SEO効果を高める画像の使い方
SEO対策とは
検索エンジン最適化(Search Engine Optimization)といいます
GoogleやYahoo検索結果で自分のWEBサイトを上位に表示させることが目的です
自分のサイトを検索エンジンから高く評価してもらうために施す対策となります
画像を使うと記事のサイズ(容量)が増える
画像はテキストと違ってファイルサイズ(容量)が大きくなるということを覚えておきましょう。投稿した記事のファイルサイズが大きくなれば、ページの読み込み速度が遅くなり『訪問者』からも『Google』からも評価を落とします
SEO対策は2つの視点で考える必要が有ります
画像のSEO効果は『訪問者視点』と『Googleロボット視点』で両方に通じるように考えなければなりません。
訪問者は画像を見ることで有益かが判断できます。逆にGoogleロボット(クローラー)は画像を見ることはできませんので有益かの判断基準が訪問者とは違います。Googleも画像の使用は重要視していますので『前後のテキスト』『ファイル名』『alt属性』『画像サイトマップ』などから有益かどうか判断します
理解せずに画像を使うと『訪問者』からは評価が貰えるかもしれませんが、『Google』からは記事の読み込み速度が遅くなるという原因として評価を下げるポイントにるかもしれないことを覚えておきましょう
画像の使う時の考え方
画像はテキストの補足として使う
テキストで伝えることができるなら画像を使わない方が良い
テキストだけでは伝わりにくい場合に補足として画像を使った方が良いでしょう
画像ファイルの容量を縮小して使用する
通常の画像をそのまま貼り付けるのではなく縮小(圧縮)して貼り付けましょう。それだけで記事の読み込み速度が改善されますので『Google』からのマイナス評価をもらいにくくなります
サイトの読み込みスピードをチェックできるサイトで調べてみるのもいいでしょう
PageSpeed Insights
画像サイズを縮小するおすすめサイト
オンライン上でファイルの画質をなるべく落とさずにファイル容量を圧縮してくれる超便利なサイトです
TinyPNGの使い方
- 下記の画像の様に圧縮したい画像をドロップしてください
※一度にできる画像枚数は20枚までになります

- Download allからダウンロードができます

圧縮前後の画質比較
見た目の画質はほぼ変わりませんがファイル容量は半分以下になりました
圧縮前 サイズ【1024×567ピクセル】 ファイル容量【58.0KB】

圧縮後 サイズ【1024×567ピクセル】 ファイル容量【15.8KB】

まとめ
いかがでしょうか
画像はSEO効果を高める為には色々と出来ることがあります
その中でも画像圧縮は簡単にできますので是非チャレンジしてみてください
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
アフィリエイトのノウハウはこちら
作業効率化|ガムを噛むと脳が活性化!眠気覚ましと集中力

数ある中から当ブログを訪問していただきありがとうございます
私はブログ記事を書くとき、ほぼ毎回ガムを噛んでいます
集中力を高めたいならガムが良いって聞いたことありませんか?
プロのスポーツ選手もガムを噛んでいる方ってよく見ますよね
ガムによる効果について様々な研究がされており、『脳の活性化』『集中力』などに効果があるとされています。 さらに『美容』や『健康』についても良い効果が!
この記事では
実際にガムを噛むことでどのような影響や効果があるのかと
私が実際にブログ記事を作成しているときのガムの効果(体感)をまとめています
ガムを噛む効果
ガムを噛むことの効果について
ガムを噛むことの研究結果
ガムを噛んだときと、噛まずに顎だけ動かすときの、脳の活動を、脳波を使って調べたところ、ガムを噛むときには、P300と呼ばれる特殊な脳波の反応が早くなりました。ガムを噛むことで脳が活発になっていると考えられました。良く噛むことで脳が活発になることを科学的に証明しました。
P300とは
刺激をうけてから、300ミリ秒後に出てくる特殊な脳波。刺激を脳が感じる過程で生じる脳波で、早くなれば、脳が活発に働いていると言える。

ガムは精神的パフォーマンスを効果的に高めるものであり、副作用なしにあらゆる種類の利益をもたらします。
セントローレンス大学の心理学者のチームでは次のように実験が行われました。159人の生徒に、乱数を逆方向に繰り返したり、難しい論理パズルを解いたりするなど、一連の厳しい認知タスクが与えられました。被験者の半分はガムを噛み、残りの半分は何も与えられませんでした。結果は6つのうち5つのテストで効果が認めれられました。
このテストは最初の20分間にのみパフォーマンスの向上を示したため、効果時間は短めであることが判明しました。
このように、
ガムを噛むことで『脳が活性化』してパフォーマンス向上する効果があると結果が出ています
では具体的にどのような効果があるかを体感を含めまとめてみました
ガムを噛むことで得られる効果
集中力が増す
顎を動かすことで脳への活性化が促されます
ガムを噛むタイミングは研究論文では効果時間は20分間と短いと言われていますので集中力を高めたい直前からがいいかもしれませんね
<体感>
ブログ記事を作成時・・・・ガムを噛んでいるときの方が集中力が上がります
眠気が取れる
脳が活性化されることで眠気が取れます
ガムの味はミント系など清涼感ある味に変えることで更に効果が高められます
<体感>
ブログ記事を作成時・・・・食後や夜は効果絶大。眠気がとれるだけで生産性が上がります
リラックス効果
ガムを20分程度噛むことでセロトニンが分泌される効果も分かっています
セロトニンは幸せホルモンと言われ抗うつ作用もあります
あとはガムの味と香りでも効果があります
<体感>
ブログ記事の作成時・・・・・ブログ作成時はさほどリラックス効果は体感できません。
タバコ禁煙の時・・・・・・・煙草をやめる時に大変お世話になりました。今思えばストレス解消・リラックス効果が非常に大きかったかもしれません

ガムは美容と健康にも効果あり
ガムは集中力を高めるだけではなく『美容』『健康』にも効果が期待できます
口の周りの筋肉を鍛える効果
咀嚼が口の周りの筋肉に刺激を与えることで、顎の発達を促す効果と表情筋を鍛えしわやたるみの予防となります
口臭予防
ガムを噛むことで唾液の分泌が促され、口の中の乾燥を防ぎます。口の中の菌は乾燥するほど繁殖しやすい状況となりますのでこれを防ぐ効果があります。
特に冬場は空気が乾燥していますのでガムによる口臭予防の効果が期待できます
虫歯防止
シュガーレス&キシリトール配合のガムであれば虫歯予防となります
ガムを噛むことでのデメリットとは
逆にガムを噛むことで悪い面も体感として解説します
集中力を低下させる場合がある
- ガムを噛む音
- ガムを噛みすぎて顎が疲れる
この場合、逆に集中力を乱すことになります
虫歯になる可能性がある
加糖成分が入ったガムだと虫歯になるリスクがあります
おすすめガム
7つの味が楽しめる❕ 飽きがこないボトルガム😋
夜遅くまで頑張る方はこちら😊 眠気が飛びます❕
特定保健用食品認定🍀 味もおいしい😋 おすすめです
まとめ
ガムの効果はいかがでしょうか
まとめると
ガムは程よく摂取することがベスト!ってことですね
ブログ記事作成・ワークに集中する場合は是非ガムの効果も試してみてはいかがでしょうか
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
Googleアドセンス|合格後にするURL転送の解約|ややこしいので解説します

数ある中から当ブログを訪問していただきありがとうございます
Googleアドセンス審査 = はてなブログの場合 + お名前.com の場合
Googleアドセンスの審査を受ける為に、お名前.comの有料オプション『URL転送』を契約しましたが合格した後も契約を続ける必要があるのかについて解説しています
結論から申し上げますと
URL転送の契約を継続する必要はありません。月額100円(+税)が非常にもったいないのでさっさと解約しちゃいましょう
この記事では
お名前.comの有料オプションである『URL転送』の意外とややこしい解約の仕方を画像を使って分かり易く解説しています
- アフィリエイト未経験もしくは初心者である
- Googleアドセンス審査に合格した方
- はてなブログ + お名前.comで申請している方
- URL転送の解約をしたい方
まだ合格できていない方・これからGoogleアドセンス申請を考えられてる方はこちらの記事を参考にされてください
URL転送の役目は審査時だけ
URL転送は申請時の『サイト上にコードが確認できません』問題を解決する為と審査クローラーを自分のサイトに導く為に必要なものです
月額100円程度の支出と苦労して合格した経験から疑問には思っているけど中々解約に踏み切れない方が多くいるのではないでしょうか
ですが100円を序盤から稼ぐのは非常に大変だと思います。私自身『URL転送』を解約して特に不都合なことが起きておりません
URL転送の解約方法
意外と難しい『URL転送』解約方法。難しいというかいやらしいというか・・・・
- DNSをクリックします

- ドメインのDNS関連機能設定に☑チェックを入れます
- 次へをクリックします

- ドメイン名に☑チェックを入れます
- 次へをクリックします

- URL転送を利用するの設定するをクリックします

- 以前設定した転送情報の削除をクリックします
- 数分後、削除通知メールが1通届きます


- 転送設定を解除できましたがまだ完了ではありません
- URL転送設定をクリックします

- DNSオプションのご解約お手続きはこちらをクリックします

- 解約日を設定します
※解約日は要注意です
※毎月1日に翌月分の使用料が取られます - 確認画面へ進むをクリックします

- 規約に同意し、上記の内容を申し込むをクリックします

- 状態が完了になっていれば解約完了です
- 数分後、解約受付通知メールが1通届きます
- これで引き落としを止めることができました


Googleアドセンス側の設定
Googleアドセンスのサイト設定でサブドメインを登録しましょう
- サイトをクリックします
- サイトのドメインをクリックします

- 詳細を表示をクリックします

- サブドメインを追加をクリックします

- サブドメインを含めたURLを入力してください
※ブログ堂の場合【www.blogdou.net】 - 追加をクリックします

- サブドメインを含めたURLが追加されていれば完了です

まとめ
早めに解約しておけば、無駄な出費が防げることと記事作成に集中できますのでおすすめです
『URL転送』の解約からGoogleアドセンスのサブドメイン設定までの解説でした
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
PR
googleアドセンス審査|サイト上にコードが確認できません問題解決|はてなブログ

数ある中から当ブログを訪問していただきありがとうございます
はてなブログでGoogleアドセンス審査を申請したけど上手くいかない・・・・
『https://』で登録できない
『サイト上にコードが確認できません』と表示されて先に進めない問題など
解決法を画像を使い分かり易く解説しています
- はてなブログを利用している
- 「サイト上にコードが確認できません」とメッセージが出て先に進めない
- お名前.comを利用していて転送設定の仕方が知りたい
Googleアドセンス申請時に起こるトラブル・エラーについて解説していきます
この記事でGoogleアドセンス審査合格のお手伝いが出来れば幸いです
サイト上にコードが確認できませんの解決方法
申請時に登録したURLから、サイトに貼り付けたGoogleアドセンスコードを認識できなかったことが原因です
考えられるパターンは3つ
- 登録したURLが間違っている
- サイトの「<head></head>」の間にアドセンスコードが貼られていない
- 本当のURLは「https://~」なのにアドセンスの登録URLが「http://~」になっている ★この可能性が一番高い
解決方法
登録したURLが間違っている
登録したURLが間違っていないか今一度確認しましょう
アドセンスコードが貼られていない
「<head></head>」にアドセンスコードが貼られているか確認してください
<head></head>に別のコードがすでに貼られている場合アドセンスコードが一番上になるように貼りなおしてください
※アドセンスコードを一番上にすることで改善した報告例もあります
はてなブログのhead場所は以下の通り
- ①【設定】⇒②【詳細設定】⇒③【headに要素を追加】
- 一番上にコードを貼りなおす
- 一番下の④変更するをクリックします



登録URLが「httes://~」なのに「http://~」になってしまう問題
はてなブログを利用している方が詰まるのはここです
はてなブログのURLは「https://」なのに
Google側は「http://」のURLにアドセンスコードを確認しに行きますが
アドレスが違いますので当然確認できるはずがありません
なので正しいURLに転送する設定をする必要があります
この問題はURL転送設定をすることで解決します
※有料:月額100円(+税)
※Googleアドセンスに合格したら解約してかまいません
今回は『お名前.com』のURL転送設定を解説します
- DNSをクリックします

- ドメインのDNS関連機能設定に☑チェックを入れます
- 次へをクリックします

- 設定したいドメイン名に☑チェックを入れます
- 次へをクリックします

- 転送設定の申し込みをクリックします


- 支払い方法の選択と登録をします
- 次へをクリックします
- 規約に同意し、上記内容を申し込むをクリックします


- URL転送をクリックします

- 転送情報の新規追加をクリックします

- 転送元URLの入力欄はどちらも『空白』にしてください
- www.転送設定・・・・『www.なしのみ』に☑チェックを入れます
- 転送先URL・・・・『http://』を『https://』に変えてください
- ディレクトリ・GETパラメータ・・・・『ON』に☑チェックを入れます
- 転送先URL・・・・『www.~/』左を含むURLを入力してください
※ブログ堂の場合『www.blogdou.net/』となります - 設定情報・・・・『リダイレクト転送』に☑チェックを入れます
- リダイレクトタイプ・・・・『301』に☑チェックを入れます
- 保存するをクリックします

- 転送情報が『有効』になっていれば完了です
- 転送設定が使用できるようになるまで5分程度時間が掛かります
- 転送設定が使用できるようになったらメールでお知らせが届きます
- 再度Googleアドセンス申請を進めてください

まとめ
これでサイト上にコードが確認できません問題は解決したと思います
あとはサイト審査をしてもらって『合格』をもらえればアドセンス広告を利用することができます
あと少しです
記事を投稿して内容を充実させながら待ちましょう
参考にした書籍
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
PR
ASP|もしもアフィリエイト 広告の見つけ方と使い方|はてなブログ

数ある中から当ブログを訪問していただきありがとうございます
もしもアフィリエイトの広告プログラムの利用の仕方ってどうするんだろう?
この記事では
もしもアフィリエイトの広告プログラムの見つけ方から広告プログラムをブログ記事に利用するやり方までを分かり易く解説しています
- アフィリエイト未経験もしくは初心者である
- もしもアフィリエイトで広告の見つけ方・貼り付け方を知りたい
- はてなブログに広告の貼り方を知りたい
もしもアフィリエイトとは
もしもアフィリエイトは初心者に優しいが揃っています『自動マッチング機能』『特別報酬制度』『振込手数料0円』などは初めてアフィリエイトを始める方にとってはありがたい制度となるはずです
もしもアフィリエイトの詳しい解説と登録の仕方はこちら
- 初めてでも安心|もしもアフィリエイトで始めよう|魅力と登録方法
広告案件の見つけ方
- 広告の検索方法は2つ
- ①検索するワードを入力して探す
- ②カテゴリから探す
親カテゴリ⇒子カテゴリと絞り込むことができます


- 更に詳細検索から条件を設定して絞り込むことができます

- 広告一覧から広告を選びます
- ①広告主名・広告プログラム名
- ②報酬内容
- ③条件
- ④現在の提携状況
- 広告を見つけたら④提携申請するをクリックします
- ③条件のところに『審査なし』であれば即提携することができて広告プログラムを利用することができます
- ③条件のところに『審査あり』の場合、提携申請することでブログを審査してもらいます
審査には数日かかる場合があります
審査の合否はメールにて通知されます
審査に合格すれば広告プログラムを利用することができます

広告プログラムの貼り方
はてなブログ記事に広告プログラムの貼り付け方を解説します
- 広告リンク取得をクリックします

- 広告の種別を選ぶことができます

- バナータイプの場合
- ①サイズ
- ②イメージ
- ③広告コード
- 広告コードをコピーします


- テキストタイプの場合
- ①文字数
- ②表示されるテキスト
- ③広告コード
- 広告コードをコピーします

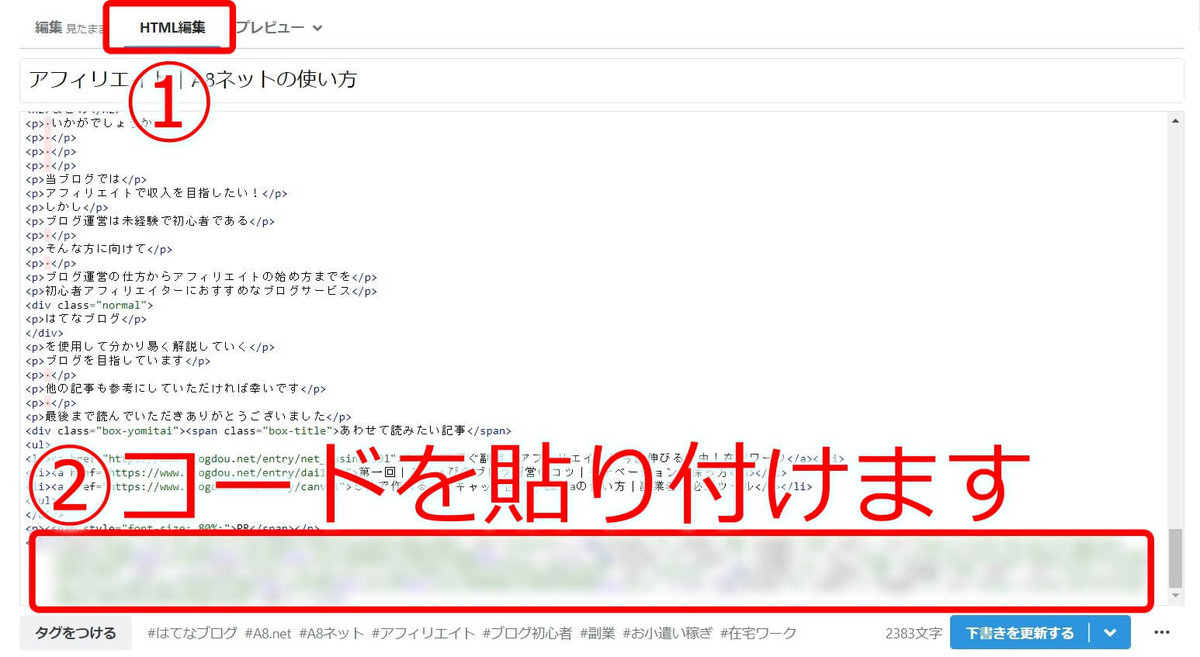
- はてなブログ記事に広告の貼り付け方は①HTML編集をクリックします
- ②貼り付けたい位置にコードを貼り付けます

いじょうで広告の見つけ方から広告の貼り付け方までの解説でした
先ずは報酬達成よりもいかに広告をクリックしてもらえるかを考えながら実践していきましょう
目に留まるキャッチフレーズはこちら
まとめ
もしもアフィリエイトは報酬の振込手数料無料などアフィリエイターを応援してくれるASPです。
もしもアフィリエイトで報酬が発生するとテンション上がること間違いなしです
アフィリエイト初心者でも結果を出せるように、しばらくの間アフィリエイトの攻略メールを送ってるれますので
間違いなく利用したほうが良いASPです
先ずは審査無しの広告プログラムを利用してサイト内を充実させましょう
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
収益化までの最短距離 ノウハウはここから
初めてでも安心|もしもアフィリエイトで始めよう|魅力と登録方法

数ある中から当ブログを訪問していただきありがとうございます
この記事では
アフィリエイトおすすめASPである、もしもアフィリエイトの登録の仕方を分り易く解説しています
- アフィリエイト未経験もしくは初心者である
- もしもアフィリエイトの魅力を知りたい
- もしもアフィリエイトの登録方法が知りたい
- すぐにアフィリエイトを始めたい
もしもアフィリエイトは無料で手軽に始めることができる初心者に優しいASPです
無料登録(10分程度)ですぐにアフィリエイトを始めることができます
もしもアフィリエイトの魅力
2020年10月18日時点
もしもアフィリエイトは初心者に優しいが揃っています『自動マッチング機能』『特別報酬制度』『振込手数料0円』などは初めてアフィリエイトを始める方にとってはありがたい制度となるはずです
- 10分程度で登録完了
- セルフバック:OK
- 支払い条件:1,000円以上
- 振込手数料:0円
- Amazon・楽天市場・Yahooショッピングも扱っている
- プレミアム報酬(+5,000円~+20,000円)
- W(ダブル)報酬(+12%)
- 自動マッチング機能
登録したらすぐに始められます
10分もあれば登録が終わります
貼れる広告もサイト審査の必要が【有る・無し】とありますので審査無しを選べばすぐに始めることができます
アフィリエイト初心者の方は最初審査無しの広告を使いながらサイト審査を受けるといいでしょう
セルフバック:OK
広告案件の中には『自分で購入しても報酬が発生』するものがあります
始めはセルフバックOKなものから進めていくのもありです
支払い条件
報酬金額が1,000円超えると指定された口座に振り込まれます
振込手数料:0円
もしもアフィリエイトさんが報酬の振込手数料を負担してくれます
これはありがたいですよね
Amazon・楽天市場・Yahooショッピングも扱っている
大手通販サイトの報酬をまとめることができることのメリットは大きい
但し報酬金額に差が出る場合もあるので注意が必要
特別報酬制度が強い
アフィリエイターのやる気を上げてくれる応援ですよね
- プレミアム報酬は条件金額達成で+5,000~20,000円ボーナスが付きます
- W報酬は報酬金額にさらに12%ボーナスを付く制度です
自動マッチング機能
自分のサイト(ページ)にあった広告を案内してくれる機能です
数ある広告の中から自分で探す大変な作業を手助けしてくれる機能になります
アフィリエイトを始めたばかりの方には助かる機能になるはずです
詳しくはこちらを確認
登録の仕方
登録前に必要なもの
- メールアドレス
- 口座情報
- ブログサイト
メールアドレスの取得はこちらの記事を参考にしてください
ユーザー情報の登録
- 会員登録する(無料)をクリックします

- メールアドレスを入力します
- 確認メールを送信をクリックします

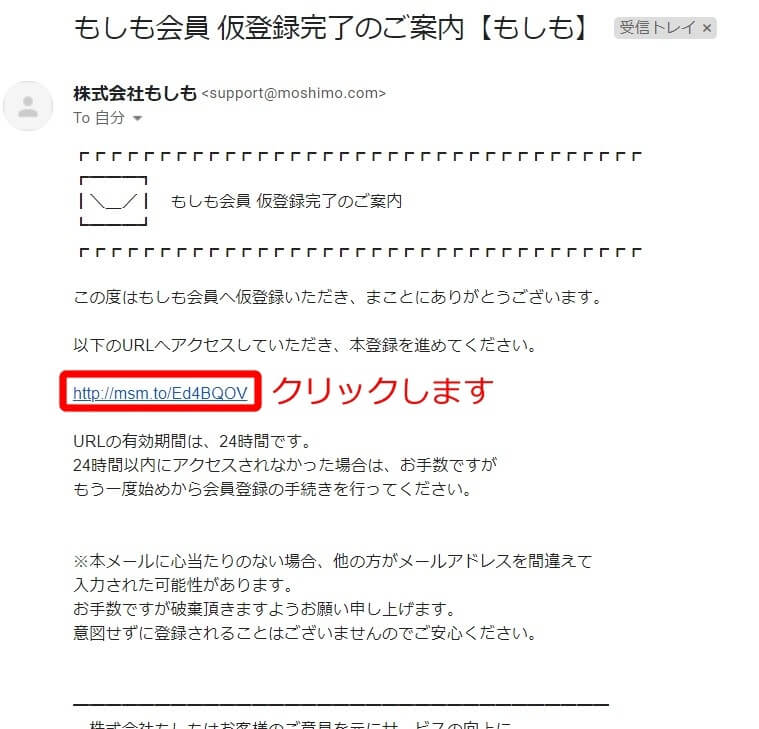
- 仮登録完了のご案内メールが1通届きます
- メール本文のURLをクリックします

- アカウント情報を入力して次へ進みます

- ユーザー情報の入力をして次へ進みます

- 利用規約に同意して登録するをクリックします

サイト情報の登録
- 登録が完了しました。つづいてサイトの登録をします
- サイトを登録するをクリックします

- サイト情報を入力して次へ進みます

- 入力情報を確認します
- この内容で登録するをクリックして完了です


口座情報の登録
- 右上のマイページをクリックします
- 口座情報の管理をクリックします

- 口座情報を入力します

- 入力した口座情報を確認します
- 上記の内容で修正するをクリックして完了です


まとめ
もしもアフィリエイトは初心者でも恩恵を受けやすくて、やる気(モチベーション)を保つのに適したASPです
ASPは数多くあります。何が一番いいかはご自身のサイトのジャンル・方向性とASPのサービスで変わってきまので1つのASPにこだわるのではなく、まずは複数登録して使ってみることを強くお勧めします
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
最後まで読んでいただきありがとうございました
- アフィリエイト|A8ネット登録の時のサイト審査なし 5分で完了|初心者におすすめ
- SEO|サーチコンソール導入方法と使い方|はてなブログ初心者向け
- ネットで稼ぐ副業|アフィリエイトが今後伸びる理由|在宅ワーク
アフィリエイトがすぐ始められる
第三回|おちょびのブログ運営のコツ|目の疲れは無視してはダメ

数ある中から当ブログを訪問していただきありがとうございます
さっそくですが
ブログ記事を完成させた時って『あー疲れたー』ってなりませんか?
そして次のブログ記事の作成を始める瞬間って気持ちが重い時ありませんか?
ひょっとしたら目の疲れから拒絶が始まっているのかもしれませんよ
目の疲れ・目のかすみはブログの記事作成と切れない関係です
ブログの他にもデスクワークで長時間パソコンを使用している方や、スマホ、テレビ、読書などで目を酷使する方に多くみられ、もはや現代病の1つになっています
今回のブログ運営のコツは
目の疲れ・目のかすみ に対する予防とケア対策について記事にしました
日常の事なんで目の疲れに慣れすぎてしまって
今まで何も対策されていない方に是非読んでほしいです
目に対する意識と行動が変われば
きっとブログの生産性が上がる可能性があります
目の疲れが起こる原因
目の疲れ・目のかすみを引き起こしている原因は
- パソコン
- スマホ
- テレビ
- 読書
- エアコン
- 睡眠不足
- ストレス
どれも日常的なものばかりですよね
それだけに私たちは気づかずに目に負担をかけて生活しています。裏を返せば避けて通ることは出来ません
そのまま放置してしまうと『ドライアイ』という目の病気になってしまいます
※ドライアイとは瞬き回数の減少などにより、涙の分泌量が減少してしまい目が乾いてしまう病気の事です
ブログ運営に受ける被害は『見えにくい』『眠い』『集中できない』と著しく生産性が落ちます
その状態が続くと精神的にも負荷がかかることになります
最高のブログ人生を歩むなら
まずは自分の環境とケアを整えることは最重要な要素です
予防と環境作り
ではどうすれば負担が減るのか
パソコンを見ない・スマホを見ない・・・・そんな事できません。残念ながらこれらの文明は無くてはならない物で、目が疲れる以上に恩恵も受けているからです。
なので私がおすすめする予防(環境の変化)は以下の通りです
参考になれば幸いです
姿勢
パソコンモニターを見る時の姿勢を意識しましょう
モニターから40cm~50cm離れた位置が良いそうです
休憩時間
休憩時間を設けましょう
パソコン作業1時間に対して15分間休憩を取りましょう
睡眠時間
しっかりと睡眠時間を確保しましょう
第一回でも解説しましたが頑張りすぎてもブログは長続きしません
詳しくはこちらの記事で解説しています
ブルーライトカットの眼鏡 or シート
目の負担を軽減する
ブルーライトカットの眼鏡もしくはディスプレイに貼るブルーライトカットシートがおすすめです
物理的に負担を減らすことができます
眼鏡とシートでは眼鏡の方がおすすめです
眼鏡一つでPC・スマホ・テレビと使えるから経済的ですね
私はブログ記事を作成するときはブルーライトカット眼鏡を使用しています
見え方は意識すると、ほんの少し黄色がかって見えるくらいでほぼ変わりません
あと私の場合は
眼鏡をかけることが精神的にスイッチが入るのでしょうか
集中力が増します
ブログに使う文字色の変更
ブログの背景色が『白(#FFFFFF)』 文字色が『黒(#000000)』だった場合コントラストが強くなるため目に負担が増えます
『黒』に少し『グレー』の色を入れるだけで目にかかる負担は減ります。
有名サイトも『黒(#000000)』は使っていません
自分の目を守るだけではなく訪問者の離脱率にも繋がりますので文字色の変更をおすすめします
詳しくはこちらの記事で解説しています

おすすめケア対策
私が毎日寝る前にしているケア対策になります
ホットアイマスク
一日の最後に疲れた目にかぶせるホットアイマスクが最強に気持ちいい!!
半年以上ほぼ毎日使っています
時間は10分程度ですが本当にその場で目の疲れが取れることが実感できます
私の場合はそのまま寝るので
寝つきも良くなり朝が清々しく起きれることが増えました
ホットアイマスクも色々ありますが
私が使っているのはコンビニや薬局などで手軽に手に入るやつです
一押しはこれ!
あずきのチカラについて詳しくはこちらの記事で紹介しています
使い方は簡単:電子レンジ500W40秒 600W30秒温めるだけ
ほんのりとあずきの香りがして、丁度良い重さと温かい蒸気が目もとを癒してくれます
おすすめポイントは3つ
- 1個で250回を目安に繰り返し使うことができて経済的(1回5円以下)
- 何処でも購入できる
- あずきの重みが丁度いい
次におすすめはこれ!
kao めぐりズム 蒸気でホットアイマスク ラベンダー(12枚入り)です
使い方は簡単:袋から出して目もとにあてるだけ(使い捨て)
心落ち着く香りと丁度良い蒸気の温かさが目もとを優しく包んでくれます
おすすめポイント4つ
- 何処でも購入できる
- 香りの種類が豊富(お勧めはラベンダー 香りと合わせてリラックス)
- 1箱12枚入りです お試しで使うならコスパが良い
- 持ち運びに優れている
予防とケアがしっかりできれば翌日もスッキリとした朝を迎えることができると思います
この記事で目を労わるきっかけになれば幸いです

まとめ
いかがでしょうか
目の疲れからくる精神的な負担を軽減できれば
ブログ記事作成にかかわらず日常の見え方が大きく変わるはずです
目のケアについて参考になれば幸いです
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
最新版|Googleアドセンス合格 申請と審査基準|はてなブログ

数ある中から当ブログを訪問していただきありがとうございます
この記事では
Googleアドセンスと申請するための準備から申請の仕方までを
画像を使い分かり易く解説していきます
- アフィリエイト未経験もしくは初心者である
- Googleアドセンス申請に必要な準備物を用意したい
- Googleアドセンス申請の仕方をしりたい
Googleアドセンスとは
Googleが提供している
WEB運営者に向けた広告配信サービスです
自身のWEBサイトにアドセンスを設置することで
訪問されている読者それぞれに合った広告が自動で表示されます
読者が広告をクリックすると報酬が発生して
Googleから報酬が支払われます
アドセンス広告を貼るにはサイト審査を合格する必要があります
クリックされるだけで報酬が発生する広告ですが、誰でも好き勝手にWEBサイトに設置できるものではありません
Googleアドセンスを自身のWEBサイトに設置(表示)するには、Googleから自身のサイトを審査してもらい
それに合格しなければ設置許可がもらえません
Googleアドセンス申請までに用意するもの
Googleアカウント
★必須★
取得方法などはこちらの記事で分かり易く解説しています
独自ドメイン
☆推奨☆
Google審査には独自ドメインの方が合格できる確率が高くなります
独自ドメインを取るなら⇒⇒⇒⇒お名前.com ![]()
詳しくはこちらの記事で解説しています
※はてなブログPro(有料版)にアップグレードしないと独自ドメインを使用することができません
お問い合わせフォーム
★必須★
作成とはてなブログに設置方法はこちらの記事で分かり易く解説しています
プライバシーポリシー
★必須★
作成とはてなブログに設置方法はこちらの記事で分かり易く解説しています
Googleサーチコンソールを導入
☆推奨☆
導入してサイトマップの送信をしたほうが良いとされています
こちらのサイトで分かり易く解説しています
Googleアドセンス申請の仕方
- こちらからGoogleアドセンスに移動します
- ご利用開始をクリックします

- サイトのURLを入力します
※ブログ堂の場合『blogdou.net』を入力 - メールアドレスを入力します
- メールを受け取るに☑チェックを入れます
- 保存して次へをクリックします

- 日本を選択します
- ☑チェックを入れます
- アカウントを作成をクリックします

- 次へ進むをクリックします

- 個人情報の入力をします
- 送信をクリックします

- 登録された電話番号に確認コードが送られてきます
- ①ショートメールもしくは通話のどちらかに☑チェックを入れます
- ②確認コードを取得をクリックします

- 送られてきた6桁のコードを入力します
- 送信をクリックします

- AdSenseコードをコピーします
- 次ははてなブログの設定になります
- ※まだこのページは使いますので閉じないようにお願いします

- 【設定】⇒【詳細設定】⇒【headに要素を追加】
- ①AdSenseコードを貼り付けます
- ②変更するをクリックします
- はてなブログの設定はいじょうです
- 次はアドセンス申請を進めます


- 先ほどの画面の①に☑チェックを入れます
- 完了をクリックします

- 申請完了です
- 審査期間は半日~2週間の報告例が多いです

Googleアドセンス申請合格のための 8項目
画像を使いましょう
適度に画像を使うほうが訪問者に伝えやすいですよね
記事数が充実しているか
ある程度の情報量になっているか
目安は20記事程度
ユーザーにとって有益なサイトになっているか
訪問者の悩みを解決できるか
記事単位で訪問者のどんな悩みを解決できるかを考えてみましょう
独自性があるか
他にはない興味を引くコンテンツがあるか
プロフィールがあるか
自己紹介文もしっかり書いておいたほうがいいです
読者もサイト管理者の人となりが分った方が安心感が増します
記事の文字数は1,000文字以上が良いと言われる理由
情報量と説得力から判断されるので、一概に1,000文字以上という決まりがあるわけではありません
ただ説得力がある記事を書くとしたら1,000文字以上になることが多いと思います
パンくずリストを設定しましょう
訪問者のユーザビリティ(使いやすさ)が向上するほか
SEOの観点からもクローラーがサイト内を回遊しやすくなります
※クローラーとは
Googleはクローラーというロボットにネットワークを巡回させて
サイト・記事情報を集めてきます
集めた情報はインデックスリストに登録されて
Google検索エンジンはこのインデックスリストから検索結果を表示させる仕組みです
訪問者が回遊しやすい構造になっているか
グローバルメニューやカテゴリなどで
訪問者が使いやすいサイトになっているか
内部リンクの強化ができているか
最短で合格を目指すならこちらが参考になります
まとめ
いかがでしょうか
合格の第一条件は
訪問者にとってどれだけ有益であるかです
これから審査をしようとされる方は
参考にしていただければと思います
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
アフィリエイトをすぐ始めるならA8ネットがおすすめ
作業効率化|GoogleChrome起動時に特定のページを自動で開く方法|クローム

数ある中から当ブログを訪問していただきありがとうございます
ブラウザ起動するとき
いつも開いているページを自動で開いてくれないかなーって思ったことありませんか?
この記事では
Google Chrome起動時に指定したページを自動で開く方法を解説します
- Google Chromeを使っている
- 起動時に指定したページを自動で開きたい
ブラウザで常に開いている固定ページってありませんか?私は常に開いたページがあるのですが、開きなおす時って面倒で大変なんですよね
Chromeでは設定することで起動時に自動でページを開くことが可能になります
Google Chromeの設定方法
GoogleChromeはこちらから取得できます
- 右上の【点が縦に3つのアイコン】をクリックします

- 設定をクリックします

- 特定のページまたはページセットを開くに☑チェックを入れます
- 新しいページを追加をクリックします

- サイトのURLを入力します
- 追加をクリックします

- 登録されたURLが表示されていれば完了です

- Google Chrome起動時に自動的に開きます

まとめ
これで毎回開く必要がなくなるので作業効率が上がるはずです
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
ブログをおしゃれに|蛍光ペンを使った記事の作り方|5分で完了

数ある中から当ブログを訪問していただきありがとうございます
ブログ記事に蛍光ペンみたいなラインを引きたいなーって思ったことありませんか?
この記事では
ブログをおしゃれにするをテーマに
蛍光ペンみたいなラインの引き方が出来る設定を
分り易く解説していきます
- アフィリエイト未経験もしくは初心者である
- ブログ記事に蛍光ペン風なラインを引きたい
こんなやつです
自分のブログ記事に取り入れたらオシャレだしより伝えやすい記事になりますよね
簡単なんで是非やってみてください
CSSコード
蛍光ペンの装飾を使うには
デザインコードをCSSファイルに追加します
蛍光マーカーのCSSコード
こんな感じになります
蛍光マーカー(黄)
蛍光マーカー(桃)
蛍光マーカー(青)
蛍光マーカー(緑)
はてなブログCSSコードの追加
マーカーのデザインコードをCSSに追加します
- 【デザイン】⇒【カスタマイズ】⇒【{}デザインCSS】
- コードを追加
- 変更を保存するをクリックして追加完了

蛍光マーカーの使い方
次に使い方です
マーカーを引きたい箇所を『HTML編集』で下記の様にコードで囲みます
<HTML編集>

<結果>
ラインを引く箇所
オシャレにカスタマイズ
ラインの色を変更する
色の変更は画像の部分を変えることで変更できます

色のコードはこちらから取得できます
ラインの色の濃さを変更する
色の濃さは画像の部分を変えることで変更できます

色の濃さ0%の場合
色の濃さ50%の場合
色の濃さ100%の場合
ラインの太さを変更する
ラインの太さは画像の部分を変えることで変更できます

ラインの太さ20%の場合
ラインの太さ60%の場合
ラインの太さ100%の場合
便利ツール
蛍光マーカーの使い方は分かりました
ですが毎回HTML編集からコードを入力するのが面倒ですよね

太字・斜体・下線にコードをあてることもできますが
SEO的にマイナスとなる行為ですので却下
私は『Clibor』を使うことで
定型文としてコードをいつでも呼び出せるようにしています
100%楽になるわけではありませんが
何もしないより作業効率は格段に上がります
使い方はこちらの記事で分かり易く解説しています
まとめ
いかがでしょうか
蛍光マーカーがあると
読者に伝えたい部分をより明確にできますよね
あとは
記事全体オシャレにまとまります
当ブログでは
アフィリエイトで収入を目指したい!
しかし
ブログ運営は未経験で初心者である
そんな方に向けて
ブログ運営の仕方からアフィリエイトの始め方までを
初心者アフィリエイターにおすすめなブログサービス
はてなブログ
を使用して分かり易く解説していく
ブログを目指しています
他の記事も参考にしていただければ幸いです
最後まで読んでいただきありがとうございました
Twitter障害?最新情報はここで確認|チェック方法など

数ある中から当ブログを訪問していただきありがとうございます
いつも使っているTwitterが使えなくなる時ってすごく焦りますよね
- 携帯の不具合?
- アカウントに制限がかかった?
- Twitterアプリの不具合?
- Twitterの障害?
そんな時、どこに原因があるのかを調べる手順をまとめてみました
何処に原因があるか特定しよう
STEP.1 ネットワーク環境を調べる
Twitterではなくブラウザなど別のアプリケーションでネットワークが生きているか確認しましょう
STEP.2 スマホとブラウザ両方からTwitterの動作確認を調べます
スマホかブラウザのどちらに原因があるかを調べましょう
STEP.2-1 スマホだけ不具合が出る場合
順番に調べていきましょう
- アプリの再起動
- アプリが最新バージョンになっているか?
- スマホの再起動
STEP.2-2 ブラウザだけ不具合が出る場合
順番に調べていきましょう
- ブラウザが最新バージョンになっているか?
- 端末の再起動
STEP.2-3 両方に不具合が出る場合
順番に調べていきましょう
- アカウントに制限が掛かっている可能性を調べます
登録メールにTwitterからメールが来ていないか?
症状を検索してペナルティーの可能性をチェックします - Twitterに障害が発生していないか調べましょう
Twitterの障害か調べる方法
自分の環境に問題がないと感じるのであればTwitterの障害を疑いましょう
障害だった場合はおとなしく復旧を待つしかないですね
①『Downdetector』でチェック ←おすすめ
発生時間・発生地域・症状報告などが確認できます
②Twitter Japan(公式)をチェック
次にこちらも調べてみましょう
現在、再度不具合が発生しております。皆さまに大変ご迷惑をおかけしております。復旧しましたら改めてお知らせいたします。
— Twitter Japan (@TwitterJP) 2019年10月2日
③ニュースサイトを検索してみる
Yahooニュースなどで状況を確認しましょう
目からうろこの話題が一杯
まとめ
いかがでしょうか
情報の入手源の一つであるTwitterがいざ使えなくなった時、何処で確認すればいいの?
って思う方がおられるのではないでしょうか。私もその一人でした
Twitterの状況を確認できる所って意外と少ないんですよね
最後まで読んでいただきありがとうございました
PR







